Design Ideas

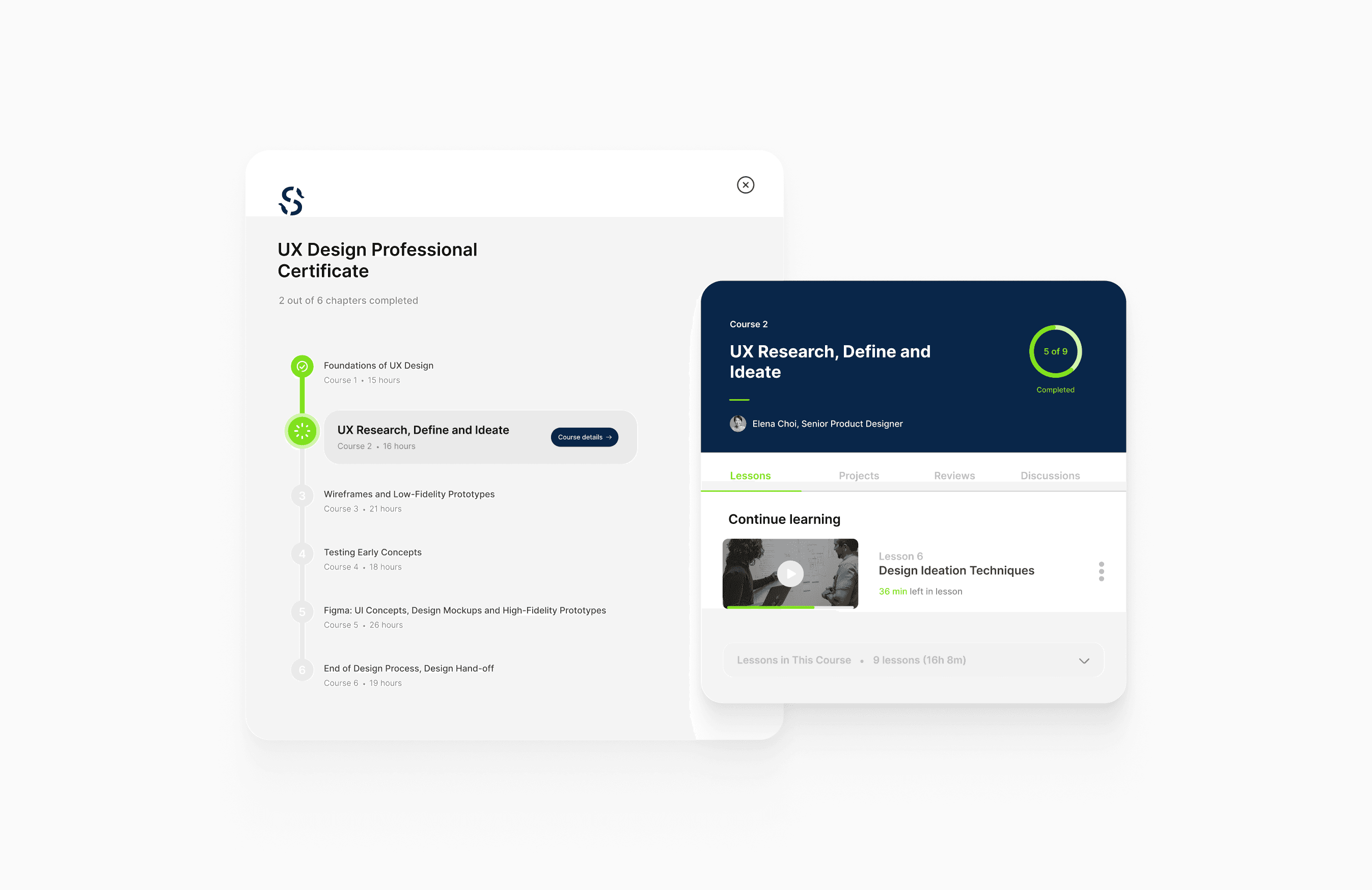
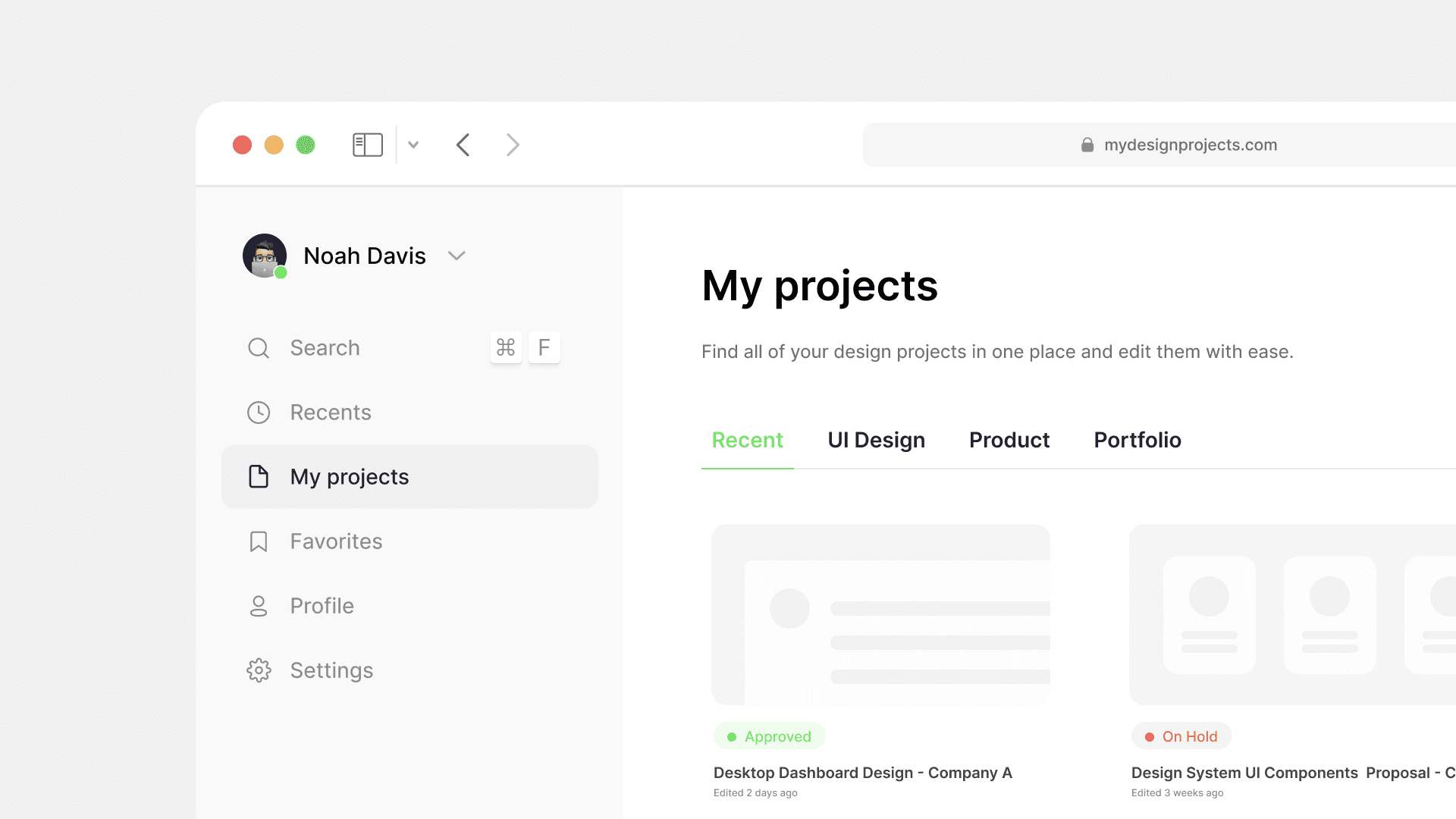
For me, simplicity in my workflow is crucial when managing multiple design files simultaneously. I created a streamlined dashboard for a design software, allowing users to access files effortlessly. My primary focus was on offering a clear overview of project statuses and ensuring intuitive navigation.

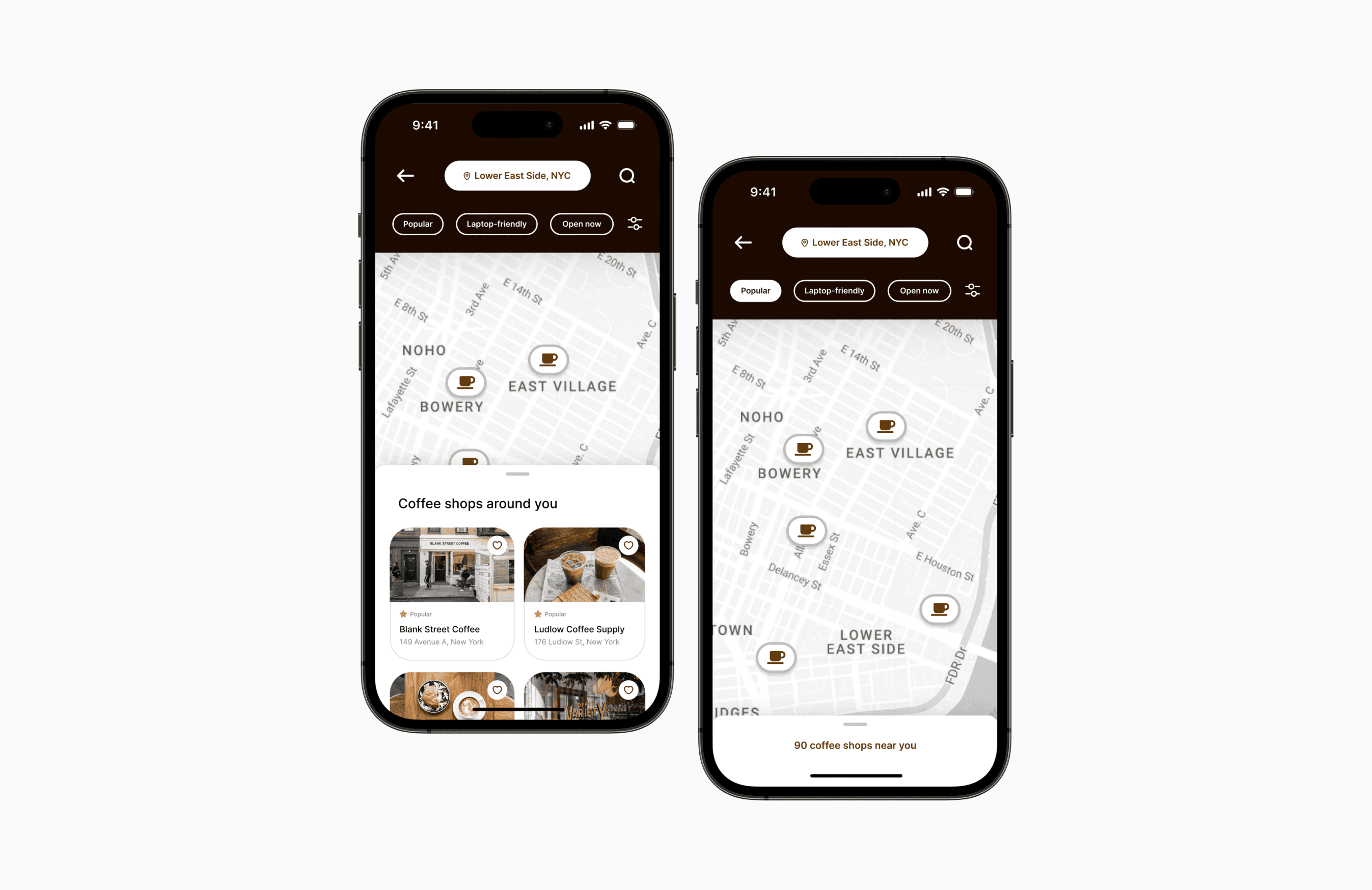
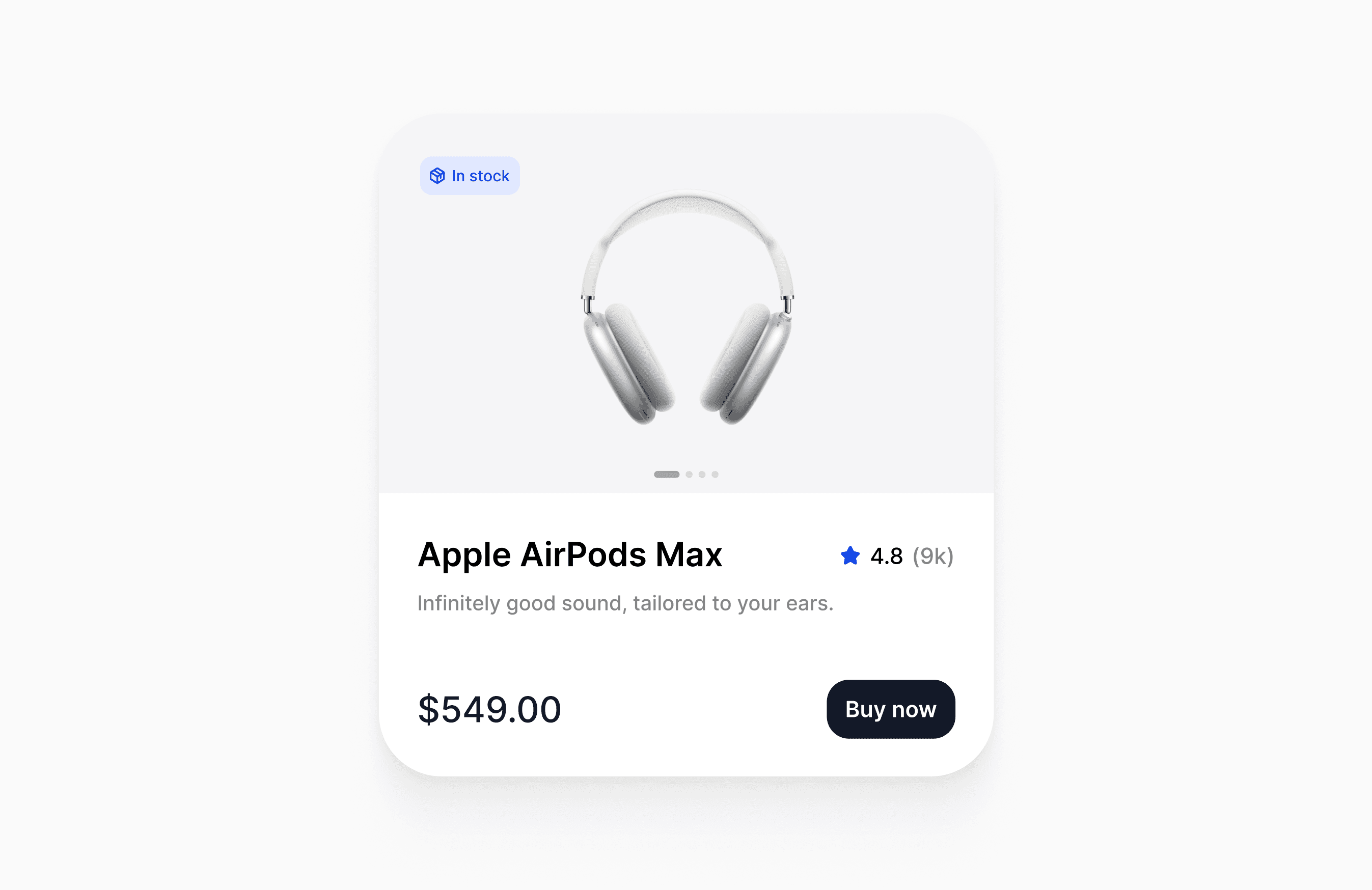
While creating a product card for an E-commerce site, I've opted for a minimalistic design. I've infused interactivity to hone my motion design skills and bring my ideas to life.

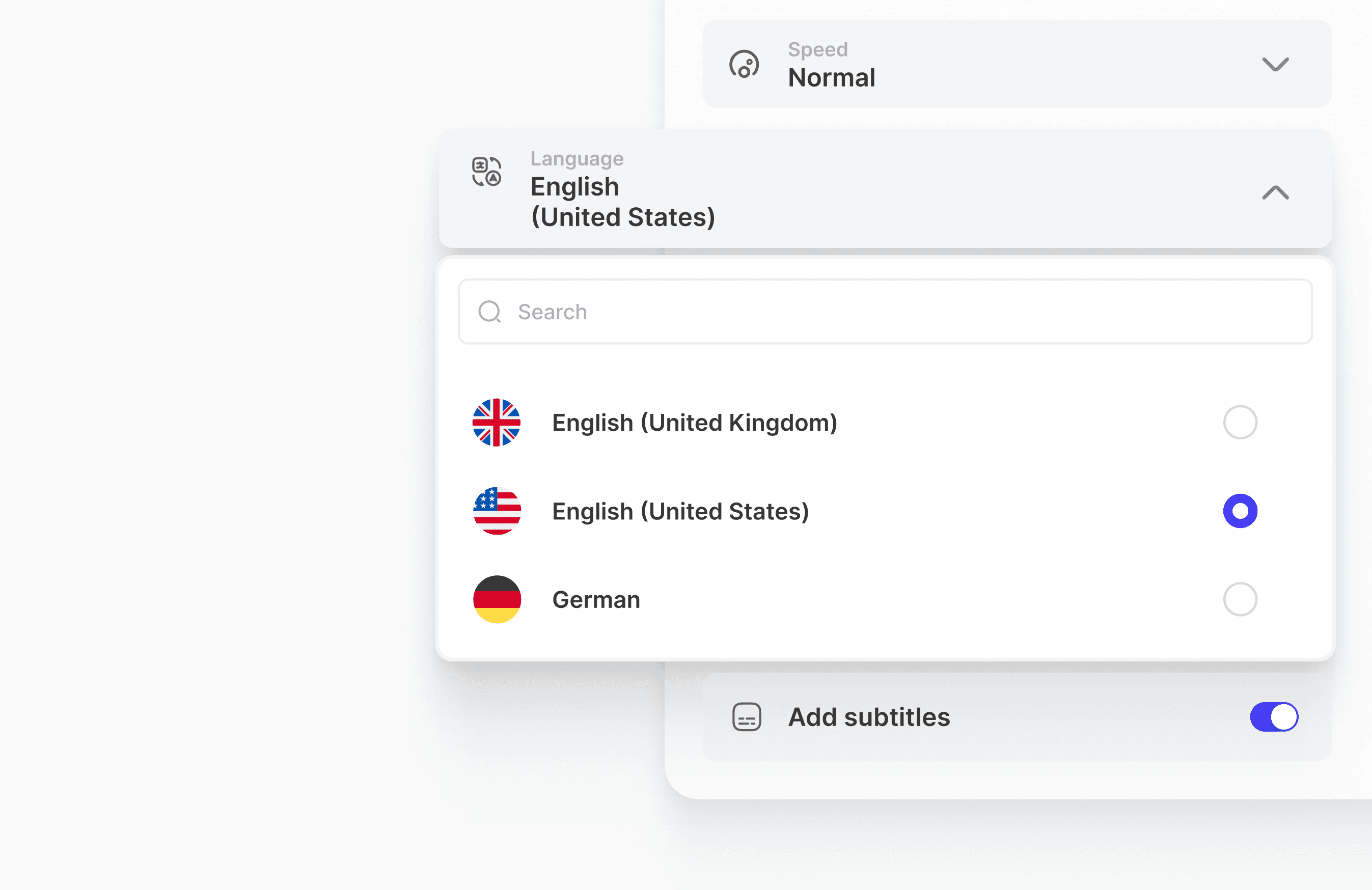
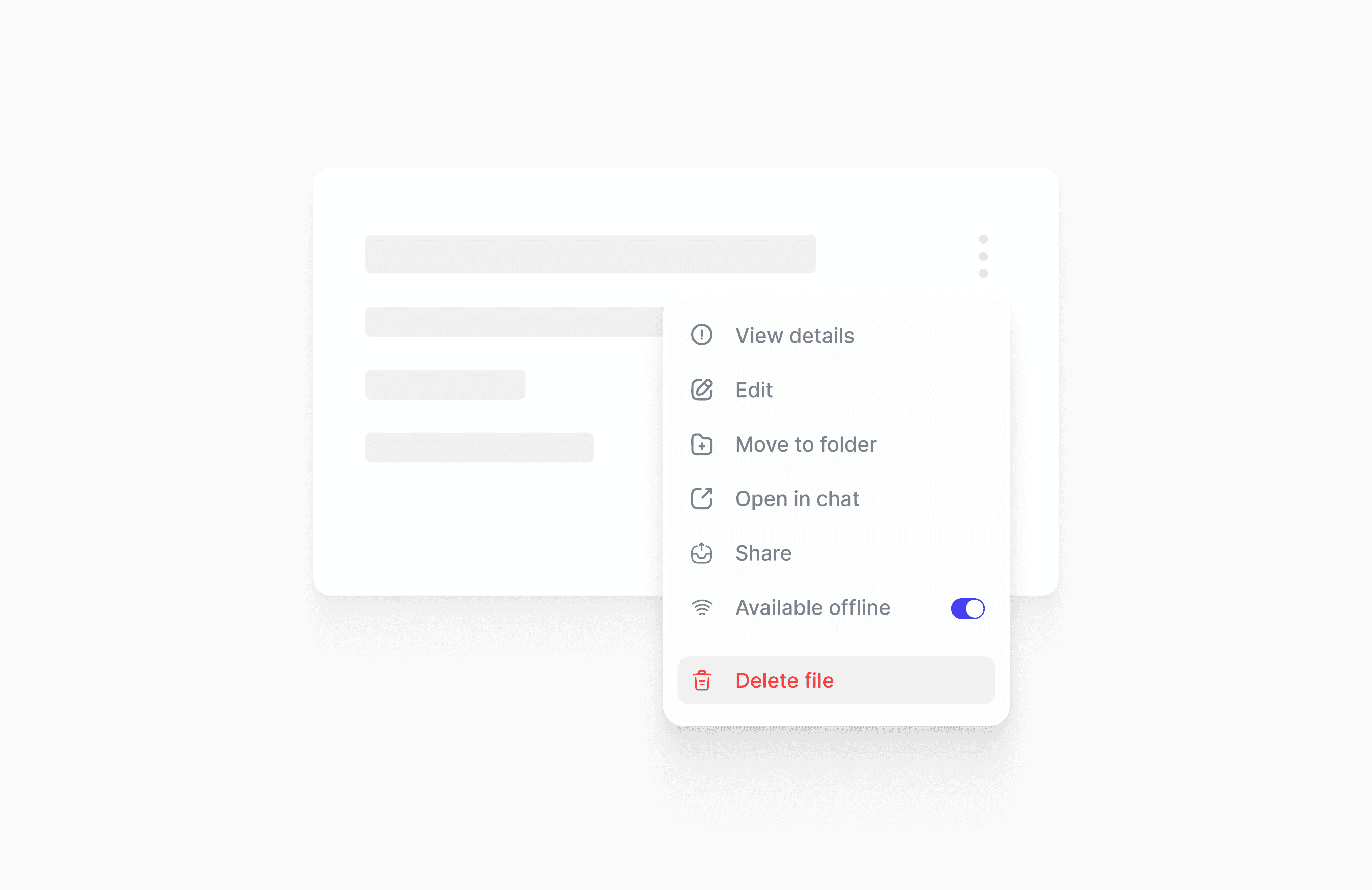
In this minimalist dropdown list design, I focused on the smallest details. I explored iconography, typography, and spacing, recognizing their pivotal role in the overall design aesthetic.