Product Design
A bridge between users & art for a better museum experience: Designing an app that streamlines ticket bookings and enhances interactions with art, ultimately boosting sales and user engagement.

My Role
Product Designer / Branding / UX / UI
Project Duration
Nov - Dec 2023
The Product
Leading the design of a new app that allows users to have a more seamless and interactive museum experience.
Users should enjoy the products of BMA as easily as they admire its artistic treasures. The app will support the museum's marketing strategy, allowing users to receive notifications, book tickets, and interactively learn about art. In this project, I followed a human-centered design approach, leading the entire UX design process from initial user research to refined iterations of the designs (visual guidelines, design direction, wireframing, prototyping).
Problem
The BMA currently lacks fast ticket booking and immersive digital experiences, likely losing potential visitors to other galleries as visitors prefer centralized platforms for convenience instead of navigating third-party pages for tickets and information.
Outcome
After development, the streamlined ticket booking system will significantly reduce wait times for users, leading to increased revenue, user satisfaction and engagement. To validate projected outcomes, analysis is needed based on real-time customer data.
Approaching the Problem: User Research
Listening to users with empathy helped me unveil their narratives and needs.
To create a successful design, I needed to talk to the end-users: students, creatives, and art lovers who visit museums in Budapest at least once every 2 months. My goal was to identify the challenges users face when planning museum visits and uncover pain points through qualitative and quantitative methods, such as interviews and surveys. I utilized user behavior patterns as the foundation in the ideation and sketching phases.
Research Takeaways
Usability challenges & lack of customization emerge as design opportunities.
Previously, users lacked the option to purchase tickets within the museum's platforms and to customize their visits, which ultimately made it harder for them to find relevant information and interact with the exhibitions. These findings acted as a guiding principle during the design process.
Design Solution
Transformed ticket reservation process and created visually appealing audio tours to fulfill user & business needs.
I created a new app allowing direct ticket booking, eliminating the need for third-party sites. To fulfill user needs, I also crafted a customizable in-app audio tour solution. The design ensures a consistent all-in-one experience, where users can meet all their needs without navigating multiple sites. The design process included user research, ideation, prototyping, and continuous design iteration based on user feedback.
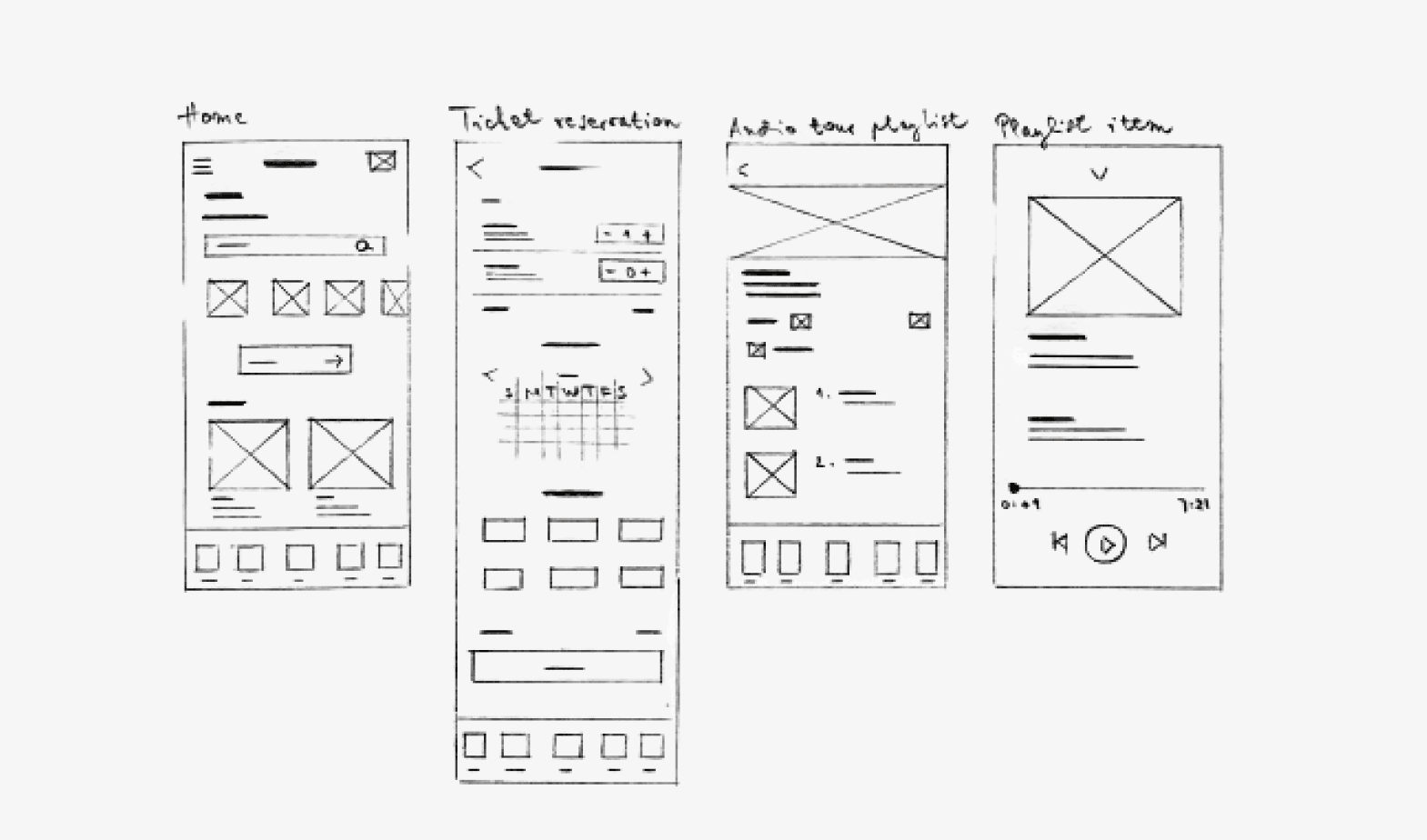
01
Ideation
After talking to the users I transformed insights into paper and digital wireframes through brainstorming and sketching sessions and came up with actionable design solutions to solve user pain points.
02
Prototyping
I aimed to constantly collaborate with the end-users during my design process. By showing the app structure and testing user flow through prototypes at an early stage of development, I was able to gain feedback for iterations.
03
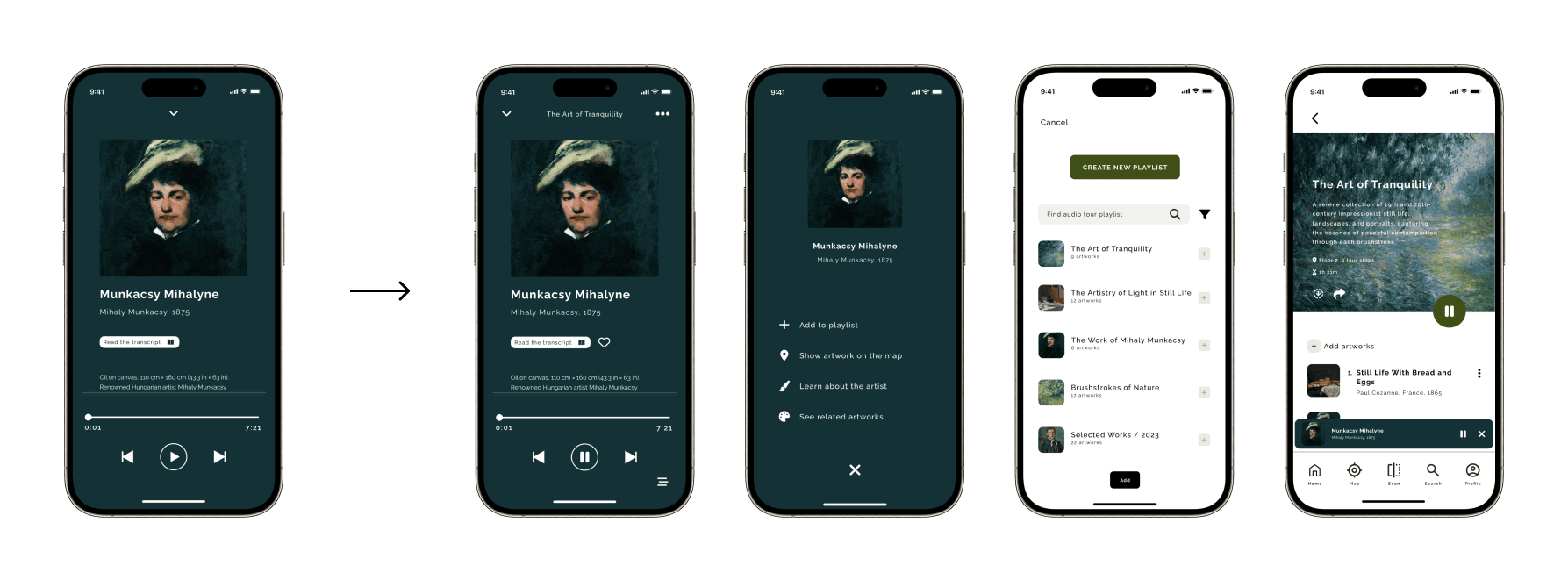
Iteration - Translating user feedback into useful design solutions.
With the prototype and mockups finalized, it was time to gain feedback. I conducted tests in two rounds, where I had participants book tickets and customize audio playlists. Through this, I uncovered more design opportunities, such as adding a "Favorites" feature and a search bar for streamlined access and enhancing customization (the ability to create custom playlists, rearrange order, and add items faster).
To address user needs, I added:
Three dots: Access additional options (such as 'Add to playlist')
Heart icon: Add to Favorites
Hamburger icon: Access playlist order
CTA button: Create new playlist from scratch
Search bar: For more convenient flow
04
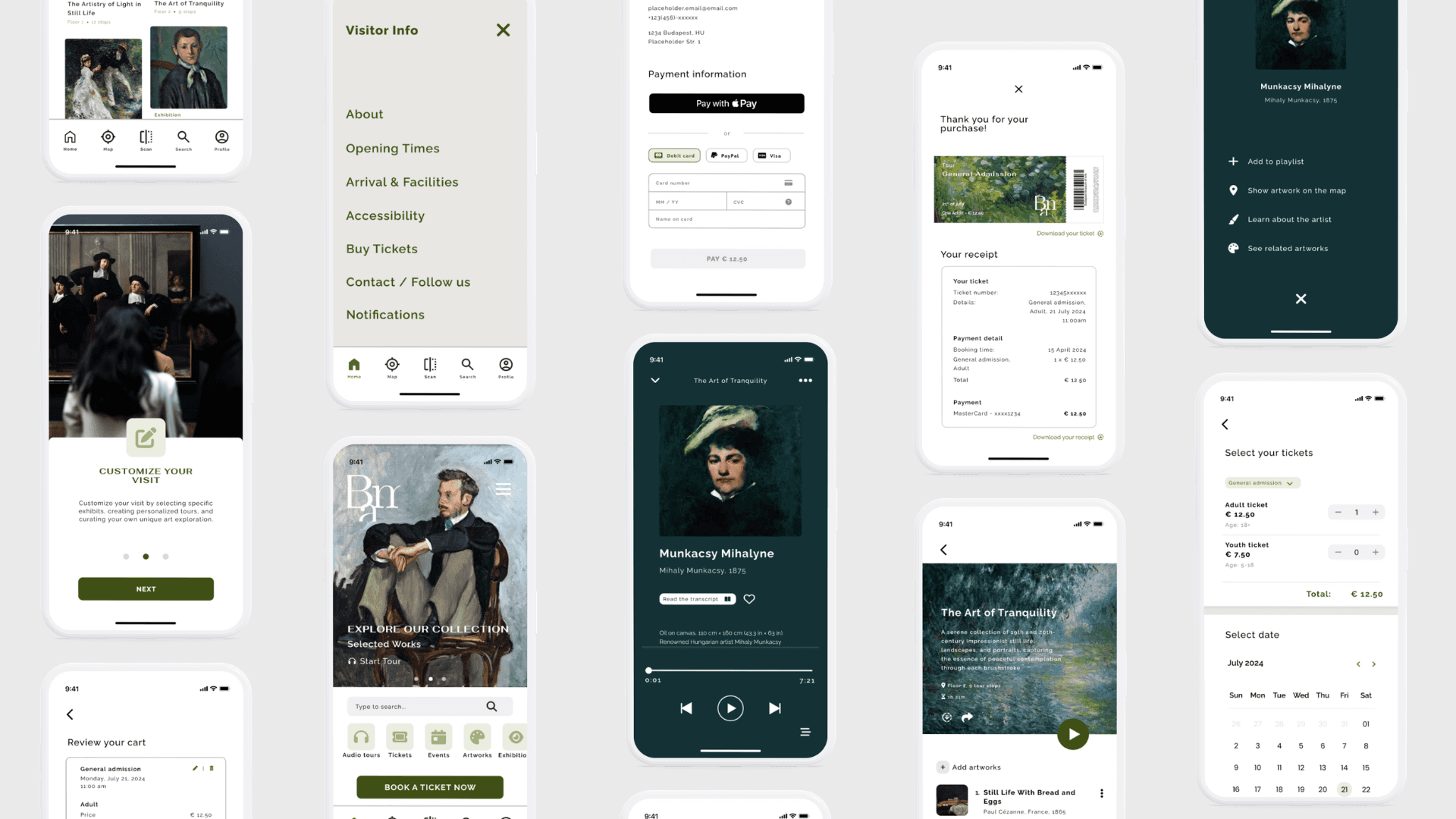
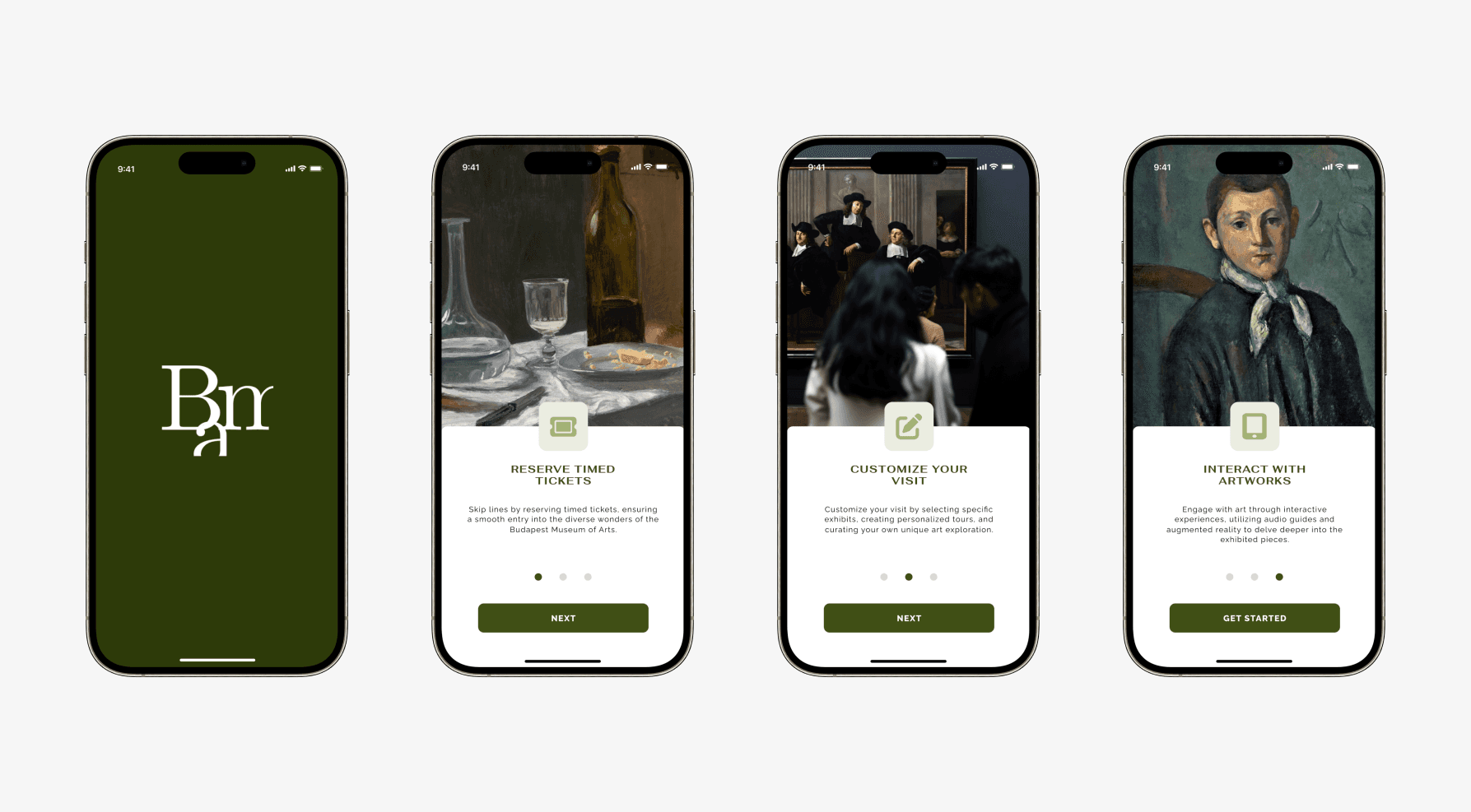
The Final Design
The process highlighted the significance of user feedback and the need for iteration. After the user tests, I adjusted my design, guaranteeing that the final iteration genuinely addresses the identified user needs.
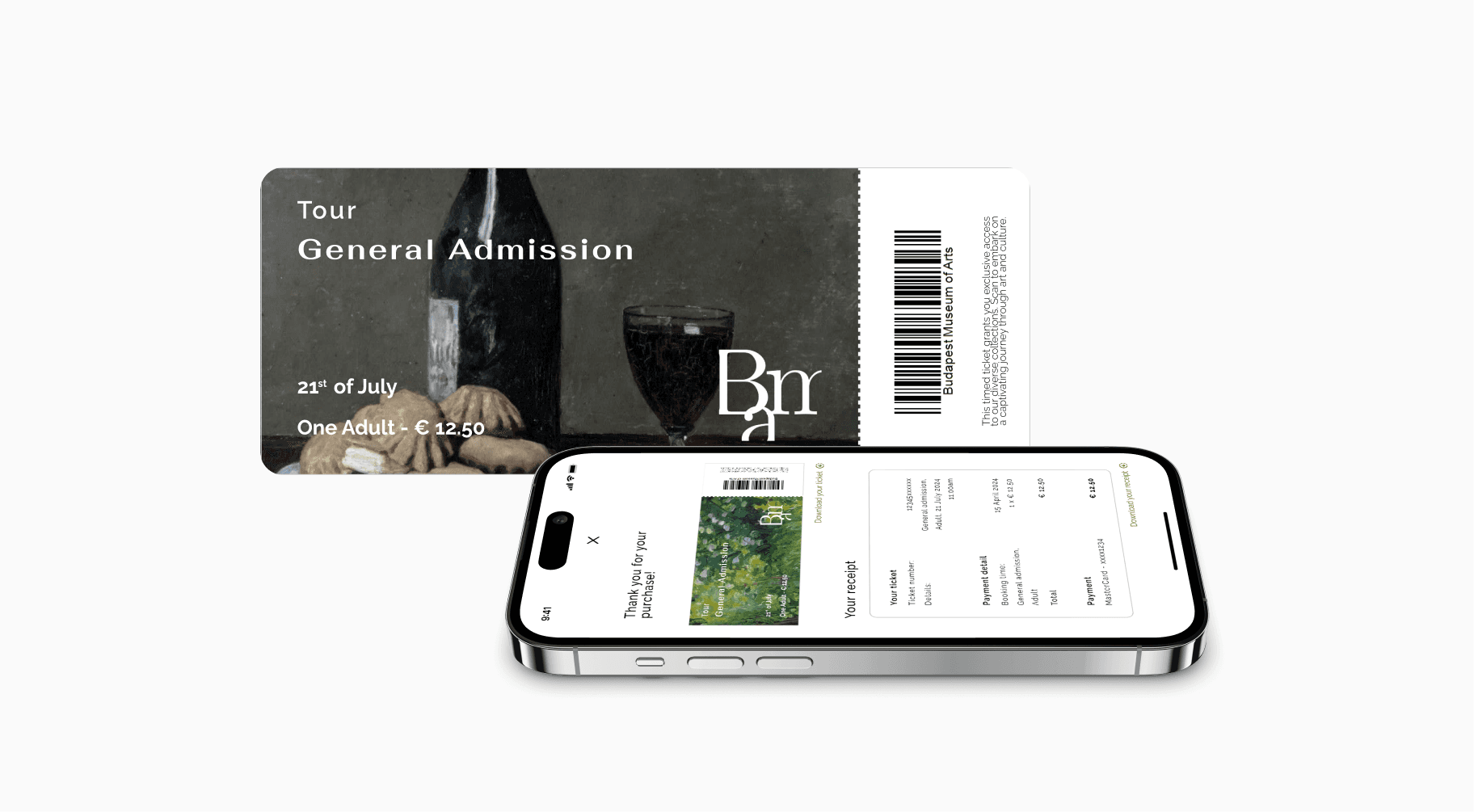
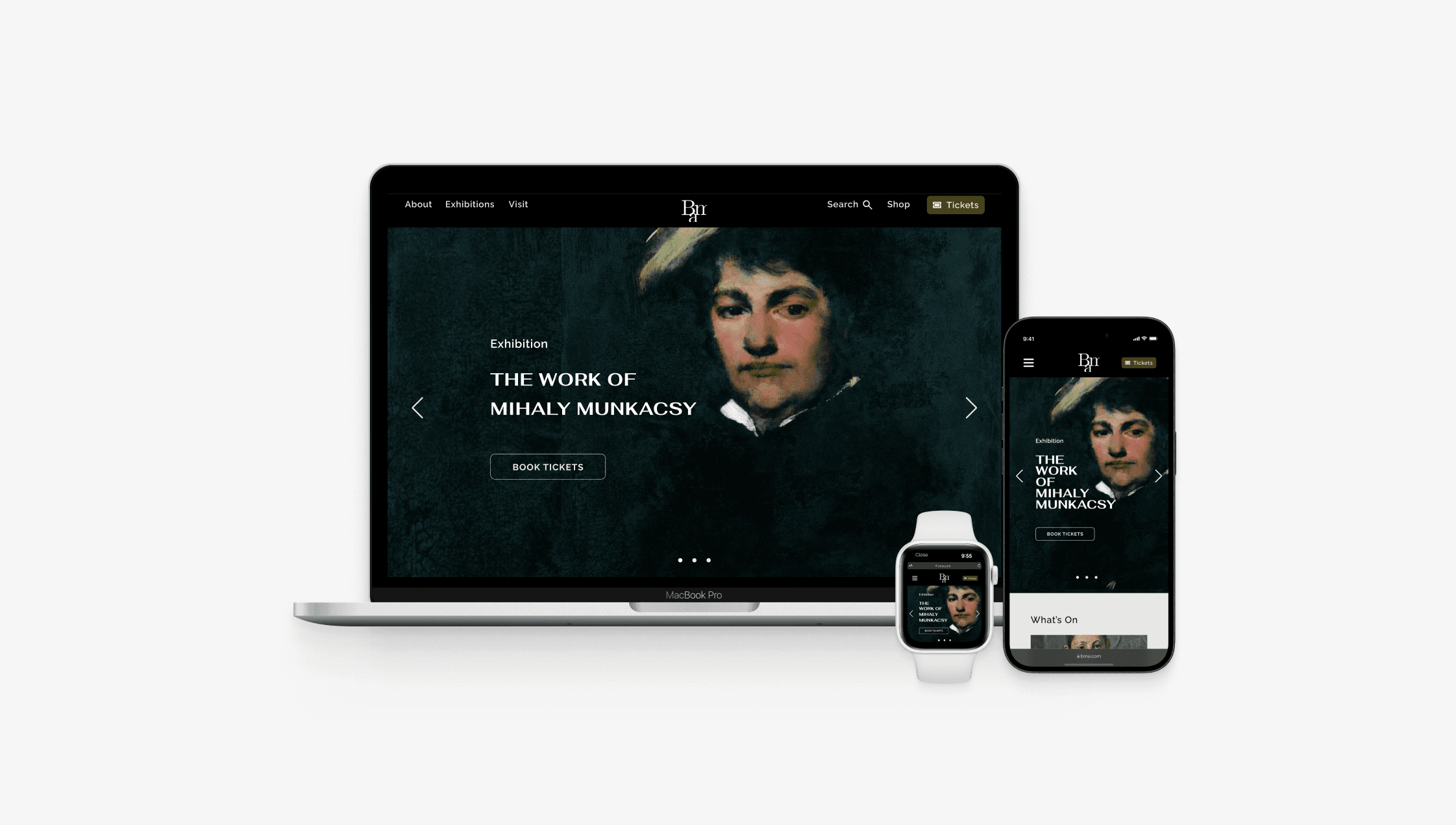
Convenient Ticket Booking to Boost Sales
I eliminated the need for third-party ticket platforms. Users can now book timed tickets swiftly within the museum's mobile app, keeping all their tickets in one centralized location. This faster and more convenient process has the potential to boost sales.
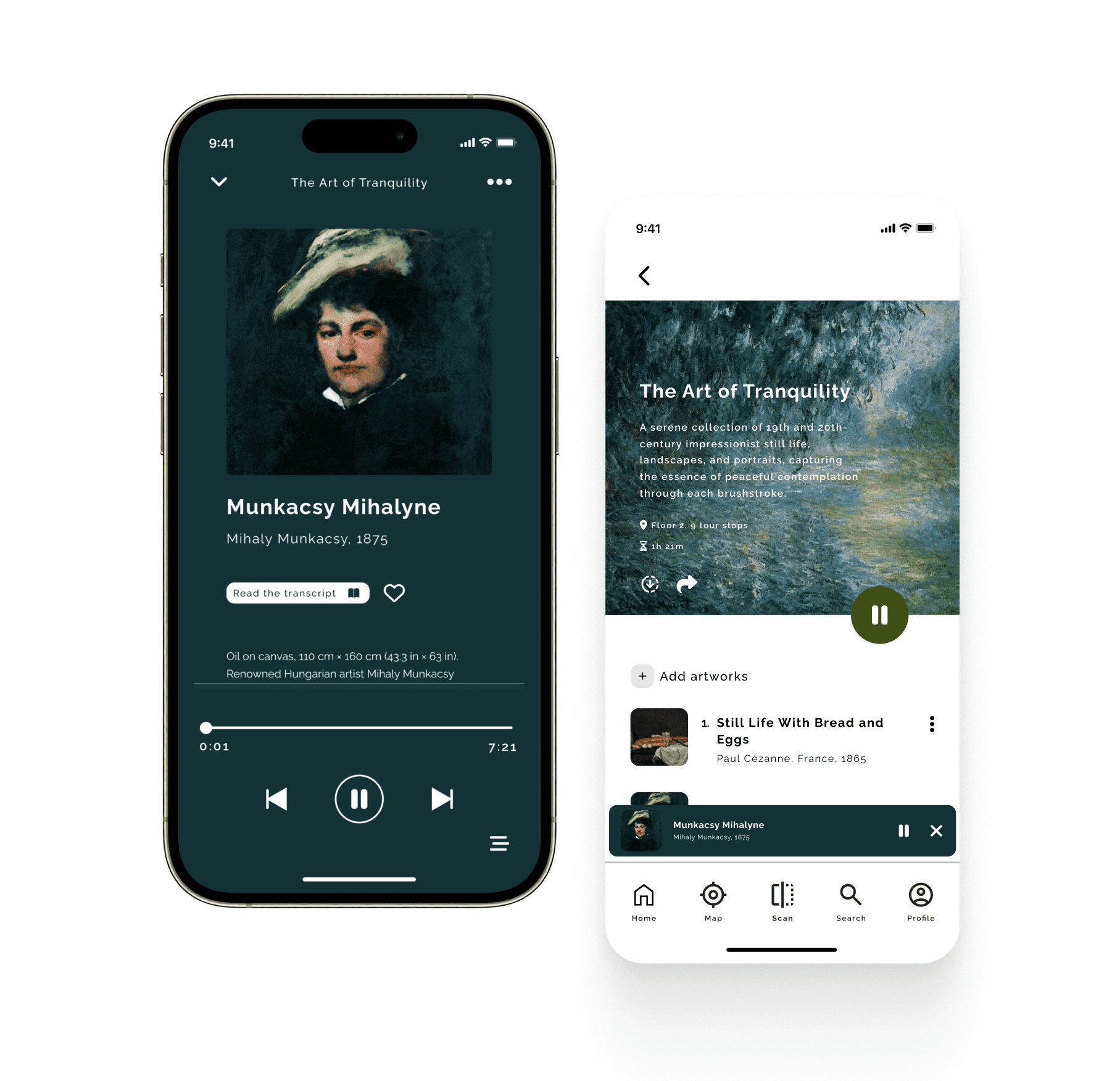
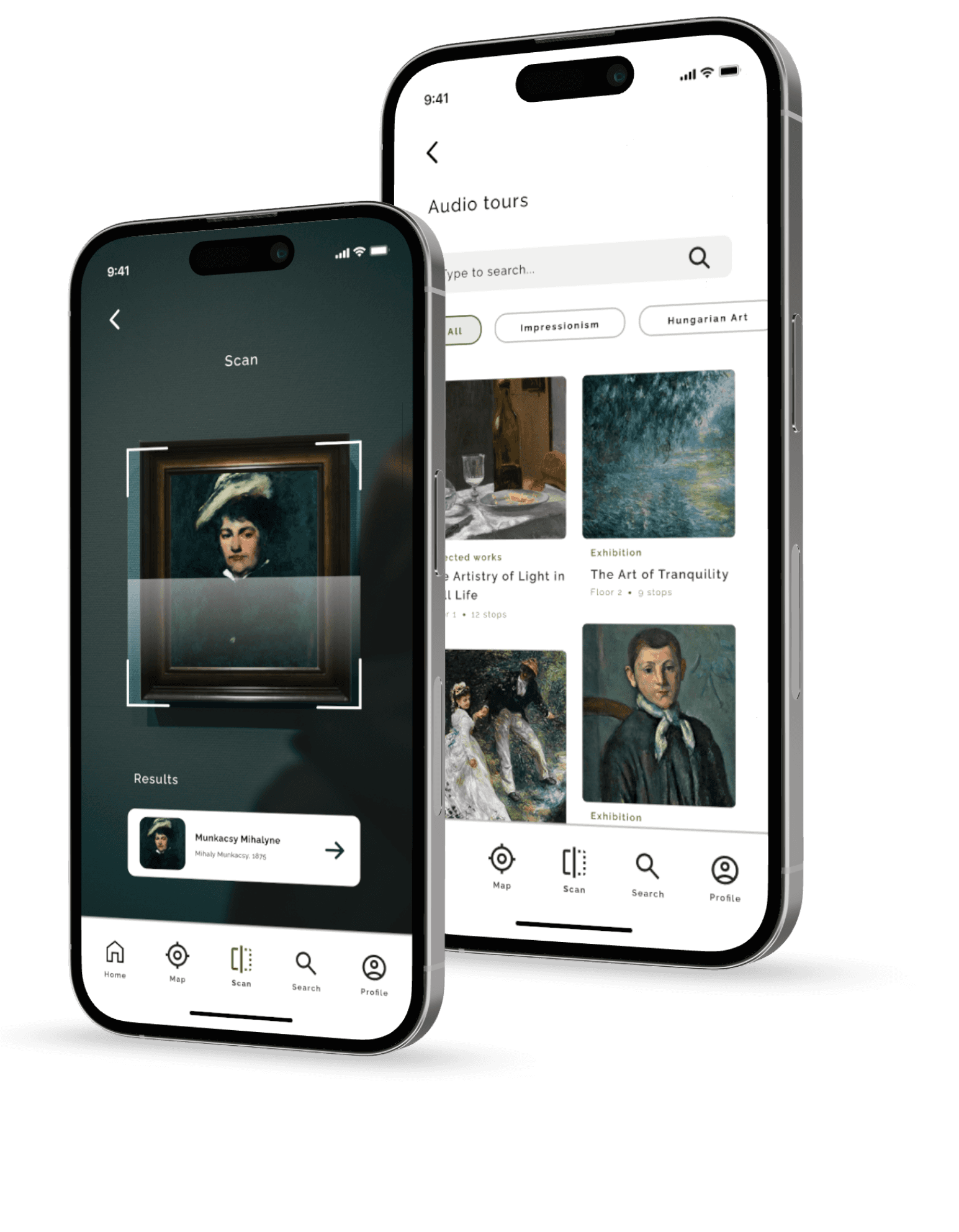
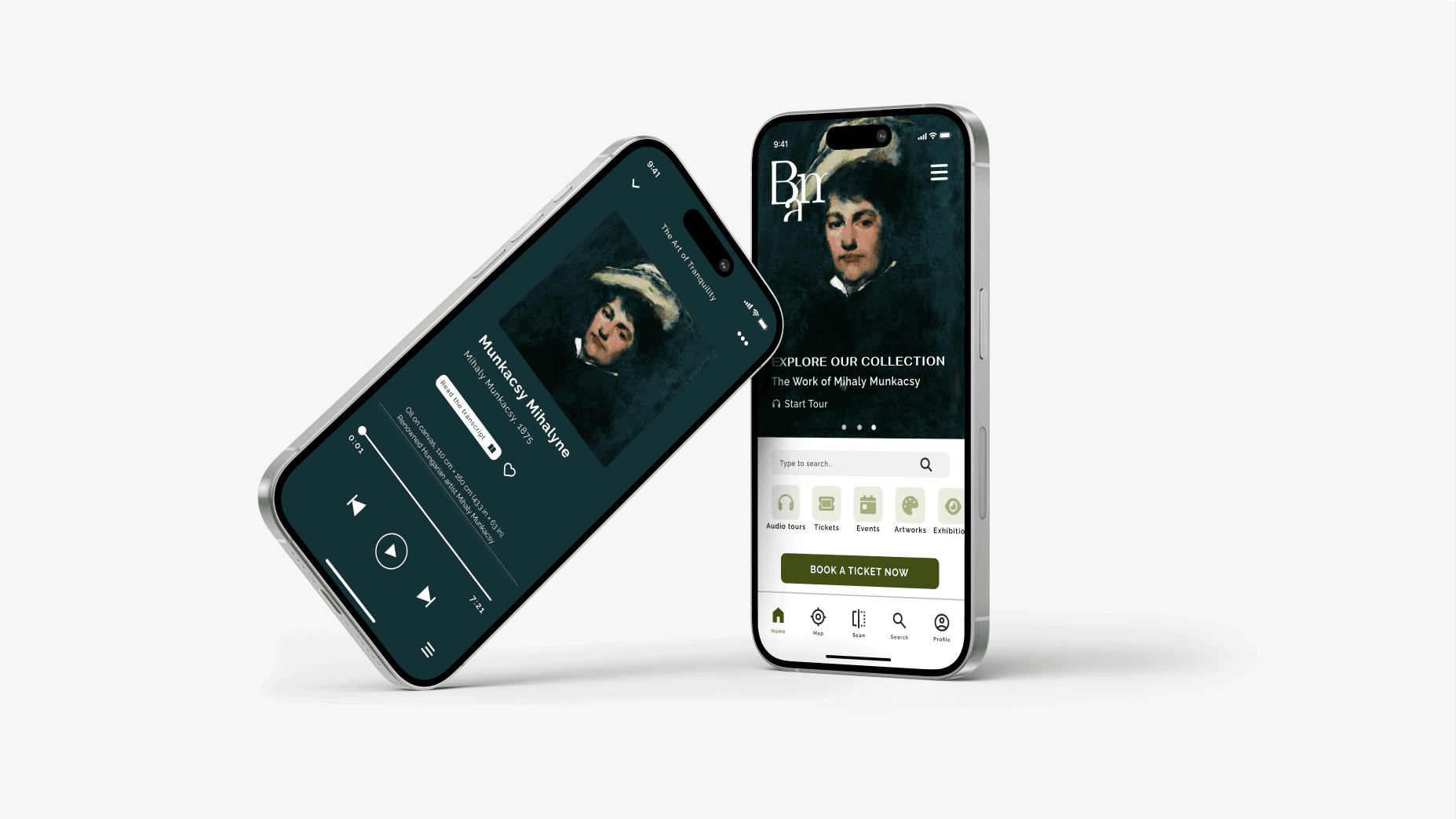
Educative Audio Playlists for Enhanced User Engagement
Visitors can now interact with art in an educational manner through intuitive audio playlists. I designed this experience to be both informative and engaging, directly addressing user needs identified in my research.
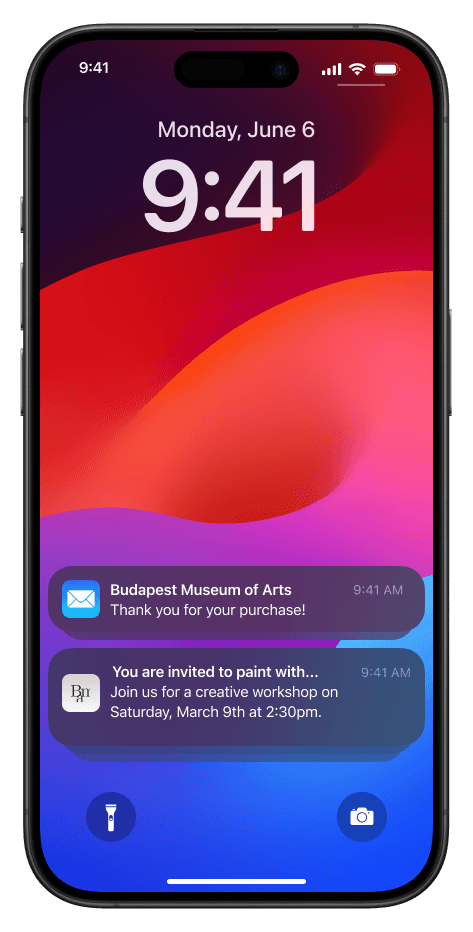
Personalized Notifications
Visitors can receive personalized notifications tailored to individual interests, including exclusive events, workshops, or upcoming exhibitions. This feature serves as a strategic tool for the museum to build strong relationships with existing customers and attract new ones.
Design to Achieve Business Goals
Balancing user needs and business goals for a truly successful design.
Increase Revenue: Ticket Sales
Designed an in-app ticket booking process that will enable the museum to boost ticket sales. The new ticket purchase flow is convenient for users and encourages repeat visits and long-term commitment from visitors.
Targeted Marketing & Promotion
Designed the app with marketing goals in mind. Through personalized notifications, users receive relevant information and the museum can run targeted marketing campaigns and promotions to attract new visitors and retain existing ones.
Accessibility Considerations
By being mindful of diverse users' needs, the result will ultimately be stronger for all.
Screen reader friendly design, audio descriptions, alternative text for images and haptic feedback to aid visually impaired users.
Transcripts to assist people living with hearing disabilities.
Alternative navigation options, such as voice commands need to be implemented to accommodate users with physical disabilities.
Evaluation & Reflections
Adding value for customers and stakeholders boosted my confidence to refine my voice as a UI/UX designer.
Challenges & Moving Forward
Accessibility and inclusion of users with disabilities was a challenge. I overcame it with empathy, prioritizing those with impairments when designing features. Next, I plan to enhance engagement by adding more AR features, allowing users to enjoy virtual exhibits overlaid on physical artwork.
Learning Outcomes
Coming from a digital marketing background, I was nervous jumping into leading my first UX project. As I embraced user-centric design thinking, my confidence grew. I honed my ability to empathize with users and turn insights into solutions that prioritize their experiences.
Roche
Achieved over 140% growth in new users and over 3 million page views by revamping 70 websites for Roche.
WhatsApp on Vision Pro
Scaling WhatsApp to Apple Vision Pro & visionOS platform for competitive advantage in a new era of spatial computing.
Budapest Museum of Arts
Improved user journeys through better navigation and information architecture for a museum's website.