Corporate Website Revamp
Roche

My Role
UX / Information Architecture / Project Management
Project Duration
July 2022 - Feb 2024
The Product
Doing now what patients need next.
Roche is the world's largest biotech company, based in Switzerland and operating worldwide. Its digital communication channels are key drivers to build trust among audiences. As the company aimed to move to the forefront of digital excellence as the leader in the healthcare industry, the next step of this journey was to evolve all affiliate corporate websites to provide a unified external view of Roche and become the core drivers of its global digital presence. Over almost two years, I worked with global teams and stakeholders to redesign 70 websites, making a real impact at scale.
Due to NDA restrictions, I cannot disclose all project details and showcase further projects. For more information, please contact me at vegso.gergo@gmail.com.
The Brief
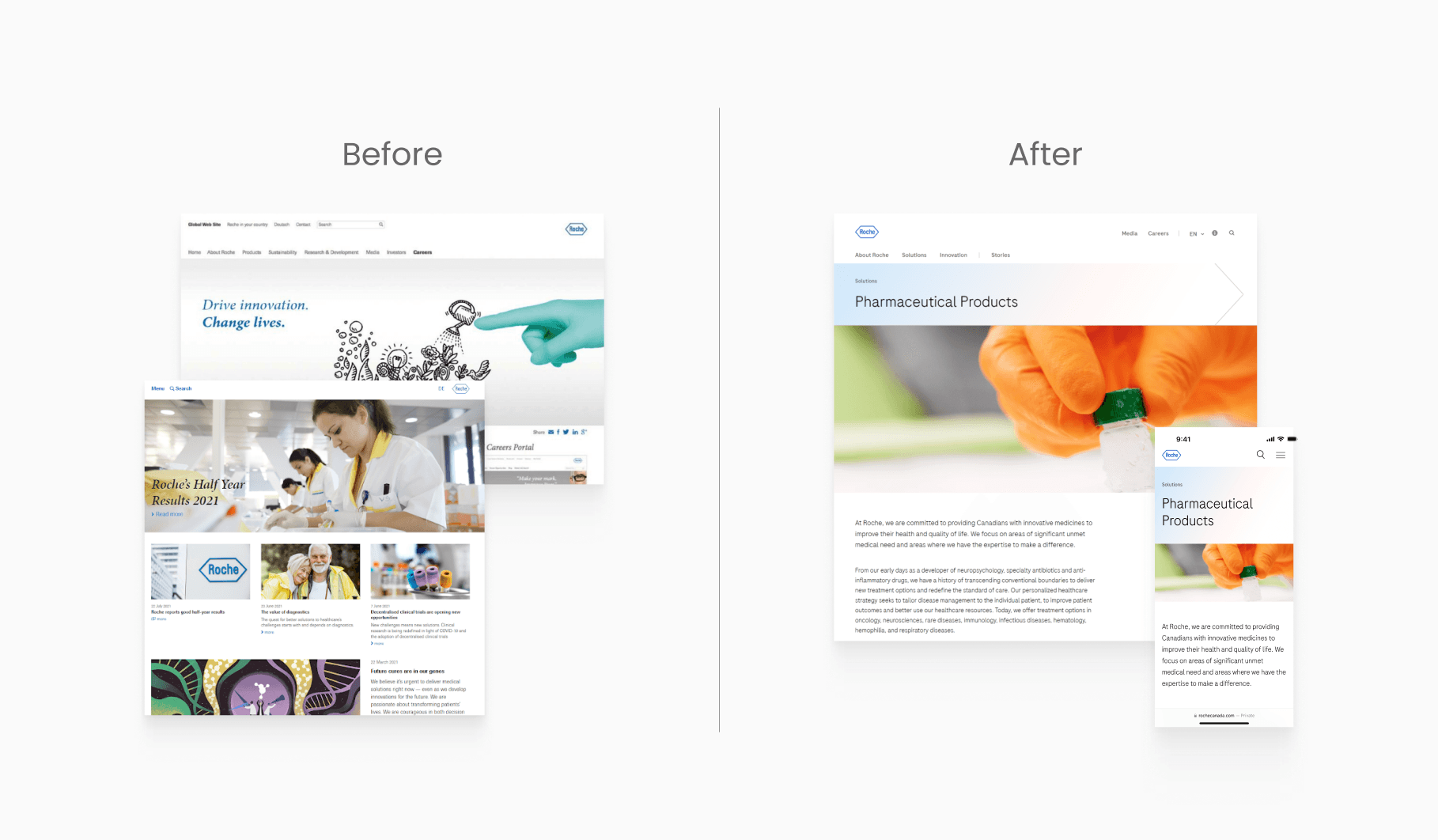
During Roche's brand evolution, its websites became non-compliant. Unorganized content and difficult navigation hurt the experience. I worked with a project team and global stakeholders to transition all corporate websites into alignment with Roche's new digital presence.
Outcome
As part of a team, I delivered 70 affiliate websites with redefined experience, content architecture, and enhanced branding, and achieved over 3 million site views (a 150% increase) in 12 months period by Q2’24, over 140% growth in new user numbers, and a 90% stakeholder satisfaction rate.
The Team and My Role
A small centralized team making global impact.
Roche operates all around the world. Delivering new corporate websites for 70 countries seemed like a headache at first. Learning to manage cultural differences in user expectations, time zones and global communication channels required various skills but I was excited for the challenge. I worked alongside PMs and a team of designers based in Budapest, and together, we collaborated with stakeholders to create and localize content, as well as design user experiences for every affiliate country's website. Our engineering team supported us in identifying feasible design solutions for feature improvement ideas.
The Approach
In order to create a unified presence, I had to collaborate with stakeholders worldwide and adapt quickly. So I learned how…
Objectives and Goals
Roche's transition towards a more digital presence didn't change its priority: putting patients and users first. Our goal was to provide audiences with a better experience and build trust by showcasing a unified story of Roche and a shift to a user-centered approach by reducing complexity.
The Process
This global project required constant planning and communication navigating various business needs, different time zones, and legal restrictions. Our team worked on only one or two websites at a time, starting with IA mapping, design rounds, iteration, quality checks, usability testing, and finally the handoff to close every design cycle. I learned to adapt quickly, jumping back into ideation when new user insights and business needs emerged.
Working with the Design System of Roche
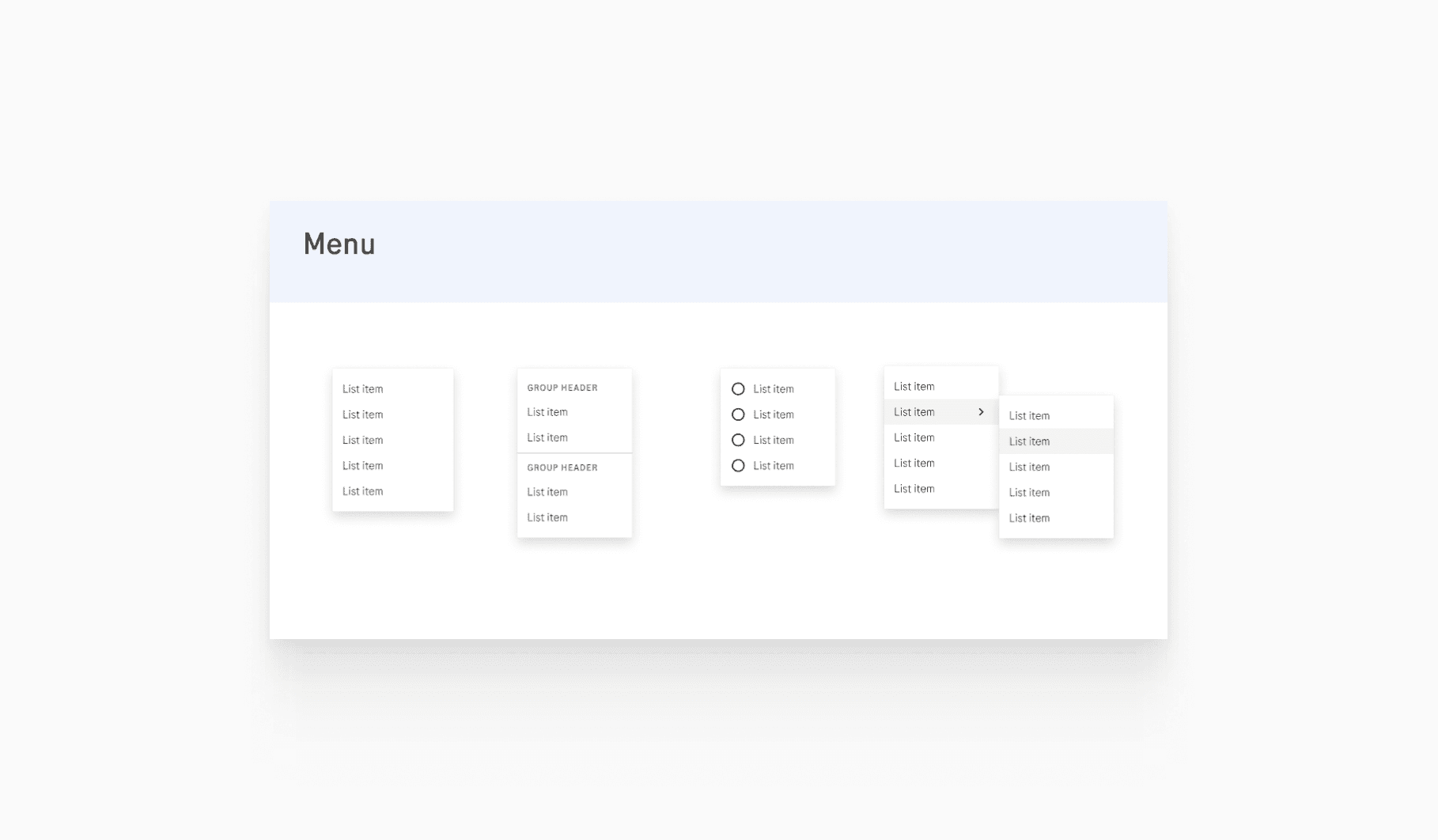
At the beginning of this project, I was eager to learn the ins and outs of the Roche brand and UX guidelines. Having a design system at our hands, allowed me and the team to automate processes and deliver better value for users and stakeholders much faster. Using the design system allows the team to scale further in the future.
Final Product
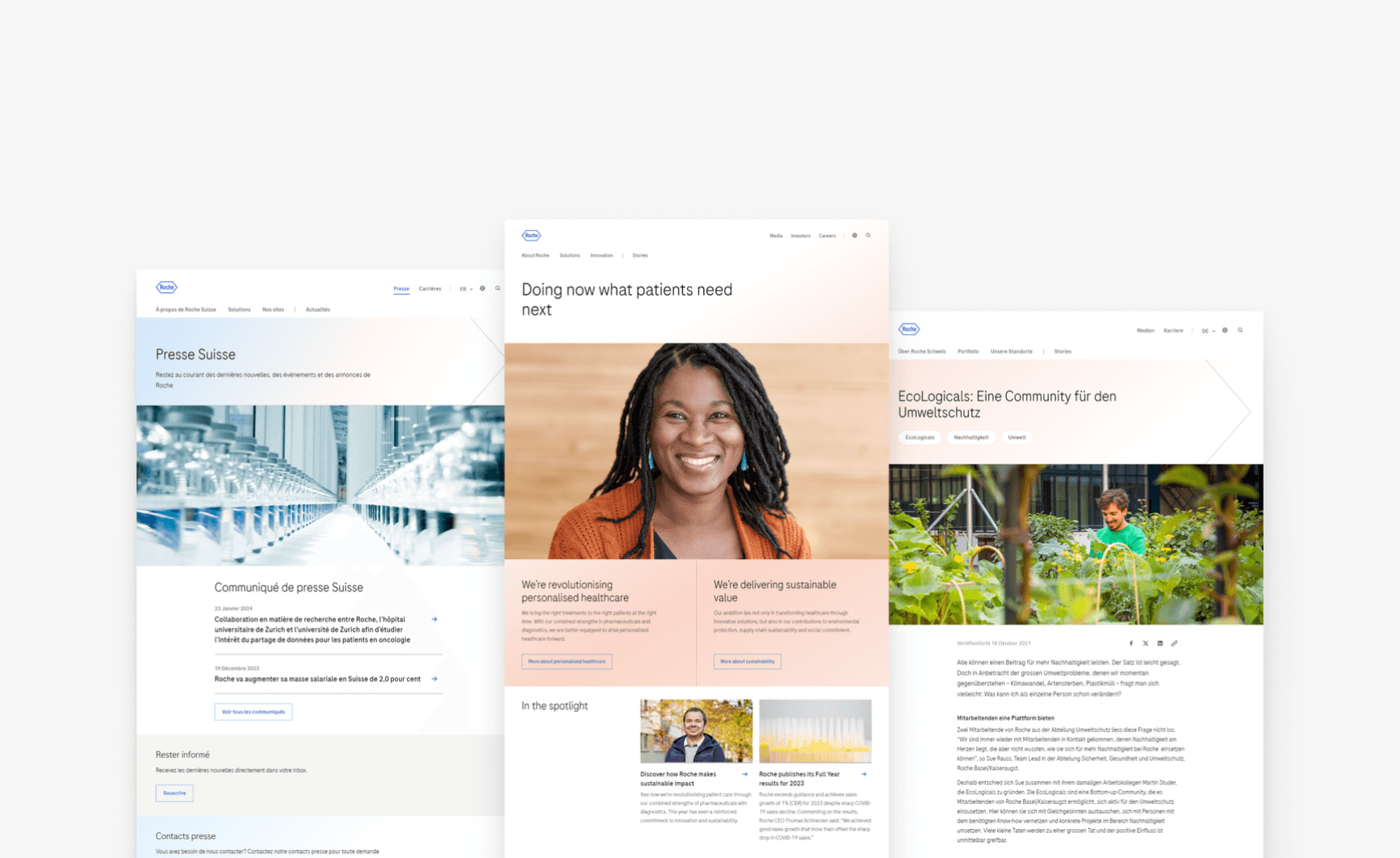
Transformed the external view of Roche.
After almost two years of design, collaboration with stakeholders, iteration, and usability testing, I delivered a streamlined digital presence for the corporate web channels of Roche with my team. I learned that challenges are part of the process and can be opportunities for personal growth.
01
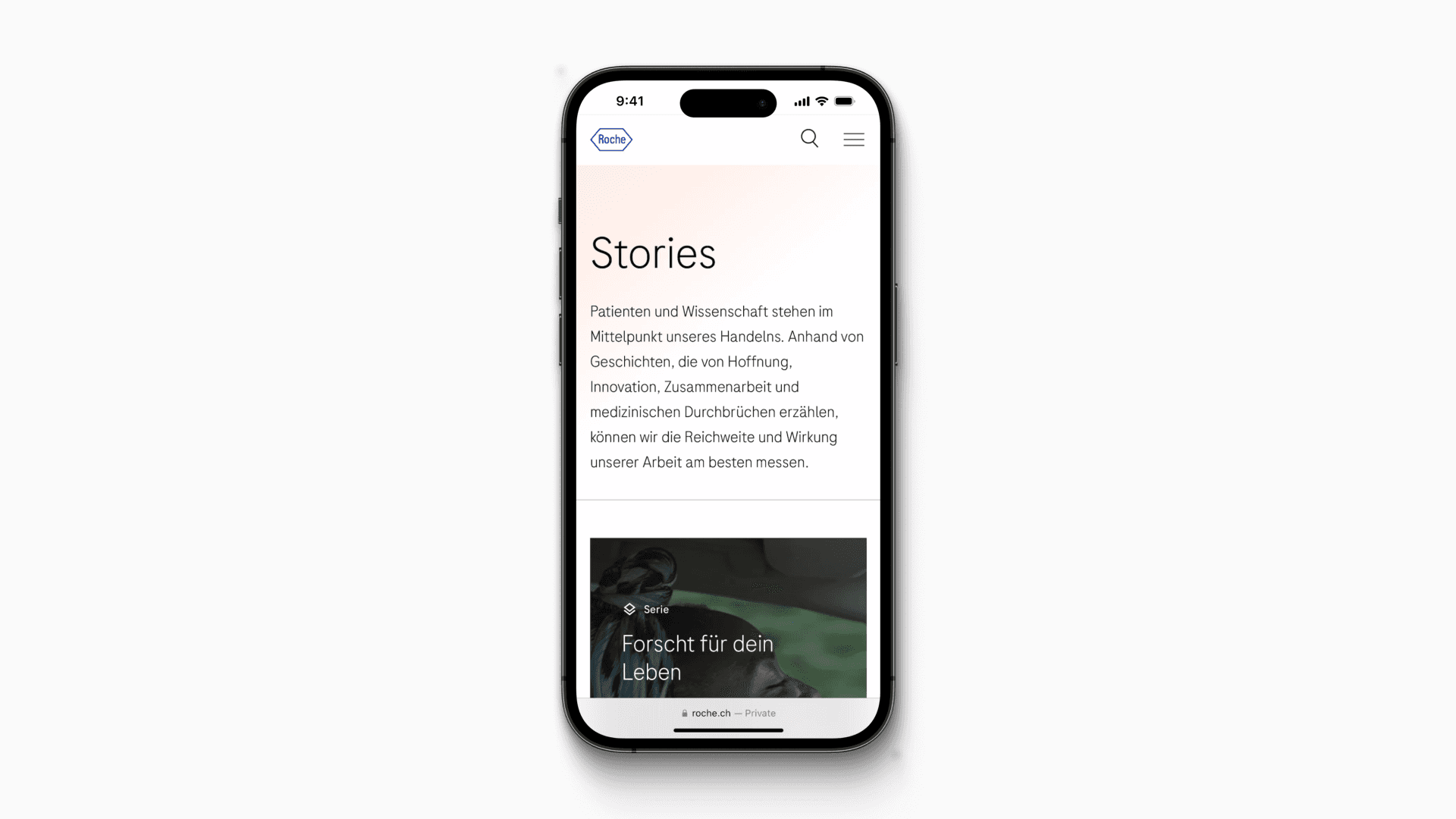
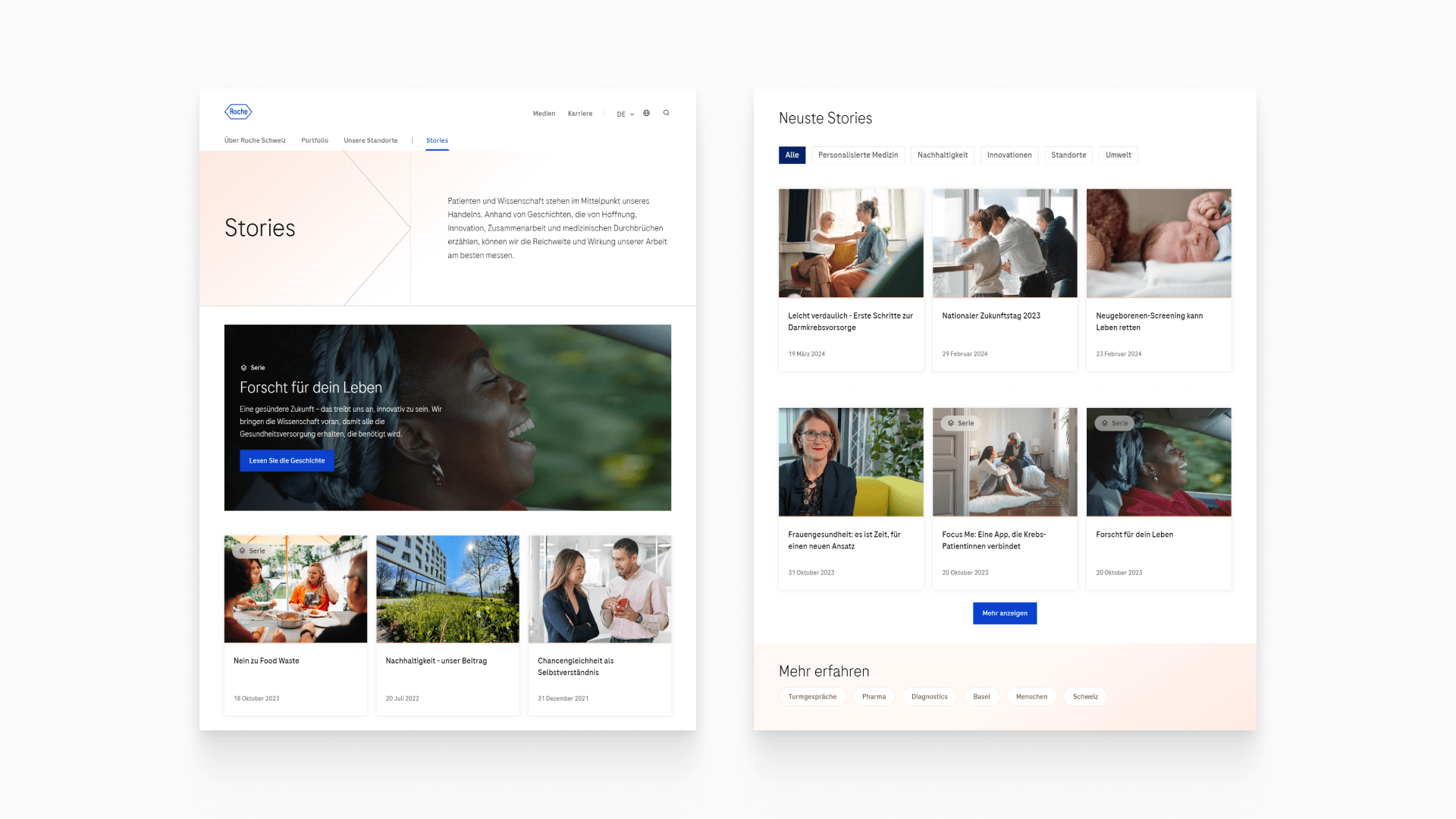
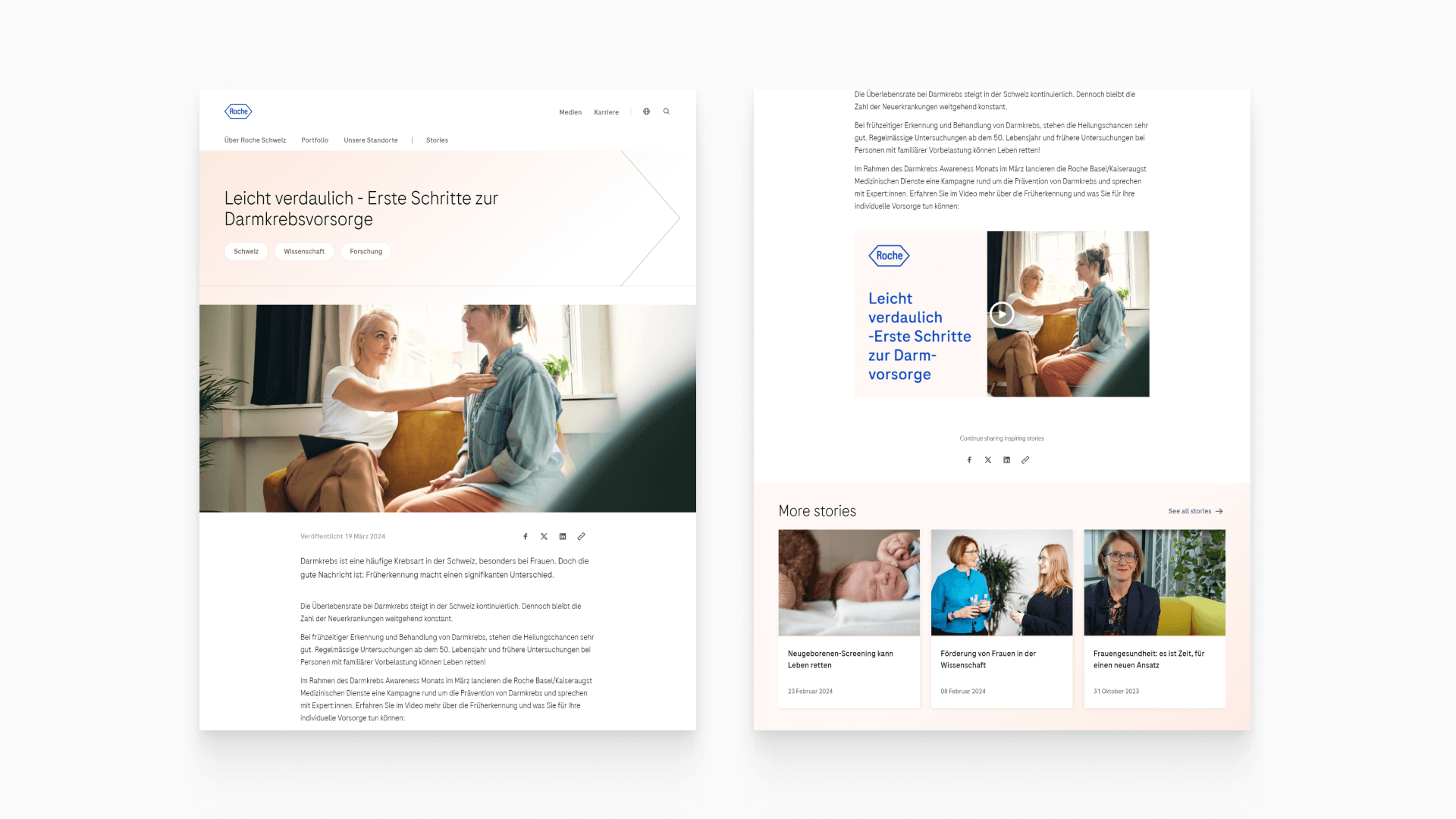
Emotional dynamic content: introducing Stories
In its brand evolution, Roche aimed to portray itself as trustworthy and empathetic. The company had to show its human side to form real connections with its users. We had to find the best approach. Our team introduced dynamic, emotional content (Stories) to the corporate websites to achieve a more engaging experience aligned with this goal.
02
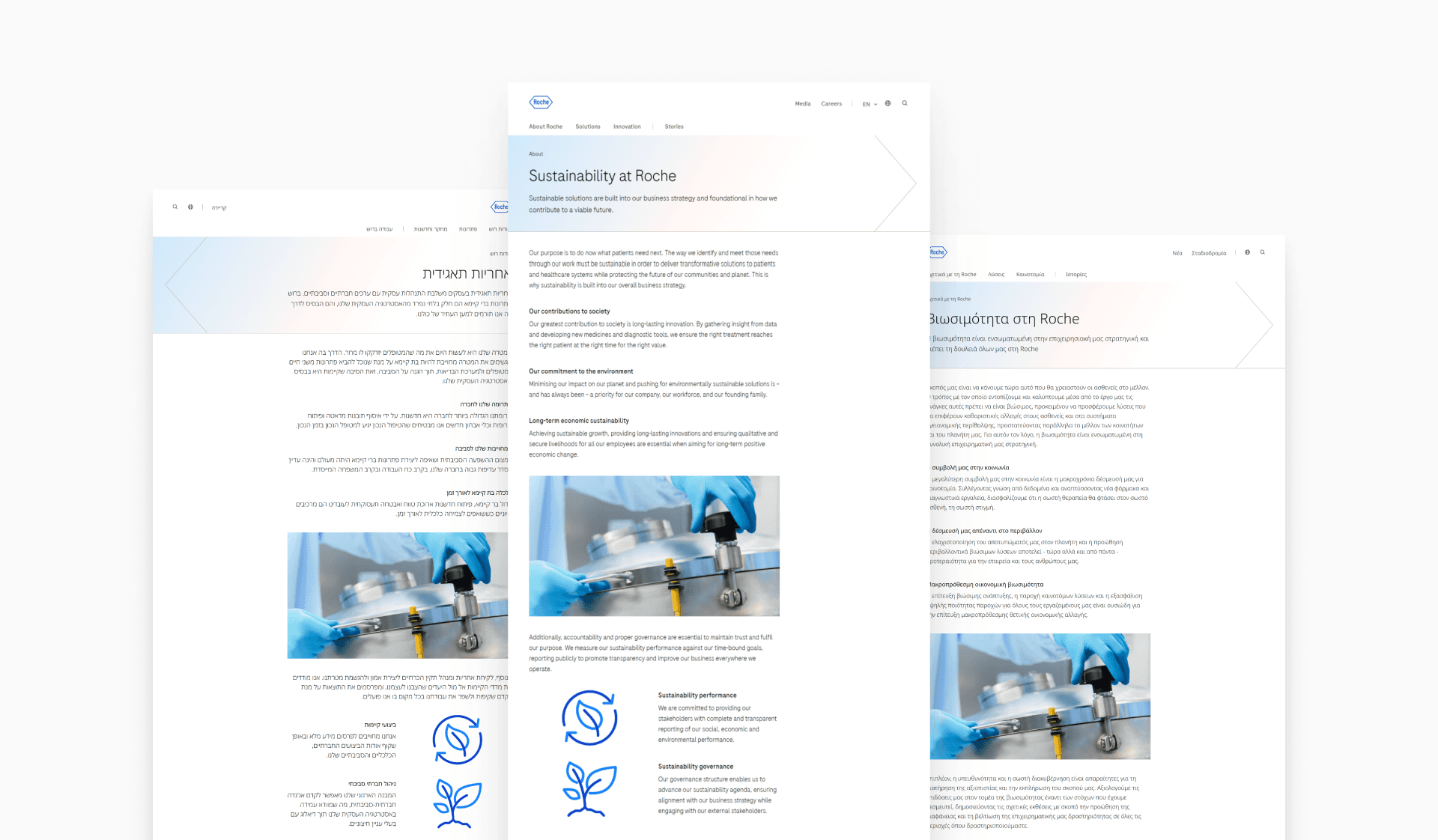
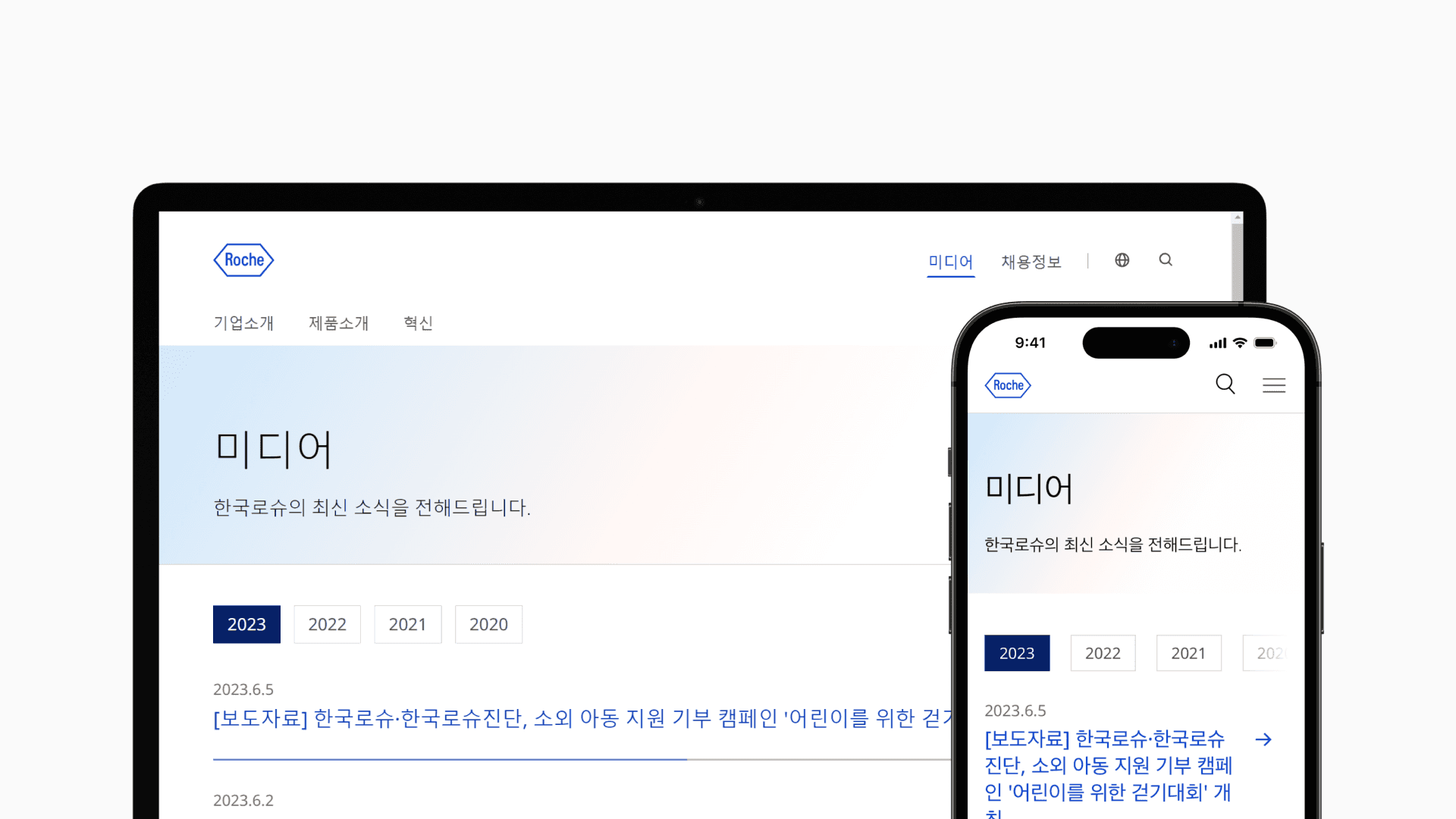
Local content fit into new site structure
The goal was consistent: ensuring a unified experience worldwide. To achieve this, I implemented enhanced branding and organized content along four main navigational categories (About, Solutions, Innovation, and Stories) for each affiliate to align with the new site structure guided by global strategy. As a result, users can get the same Roche experience in their languages no matter where they reside.
03
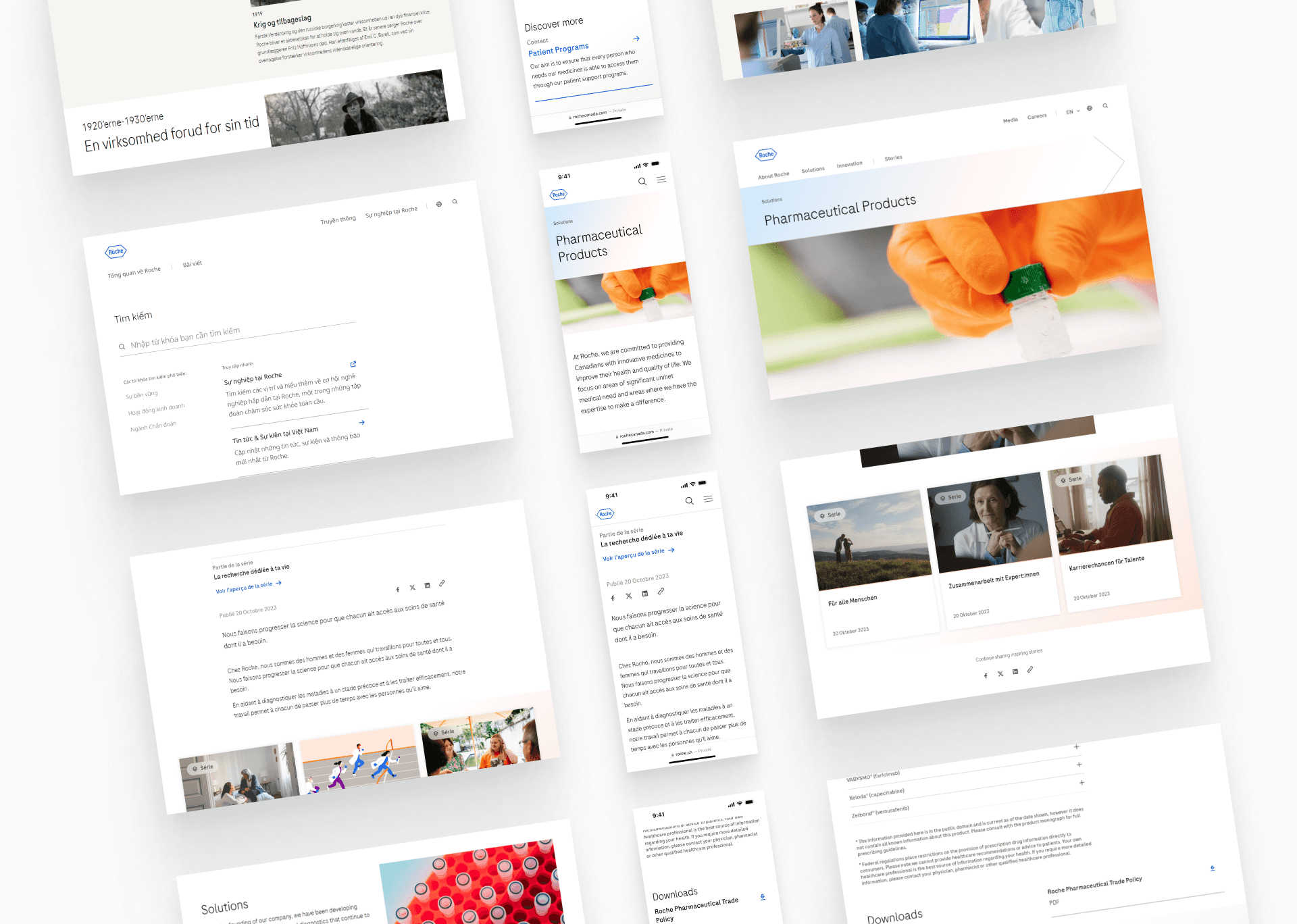
Unified message: designing key audience pages
Next, alongside maintaining consistent site structure and appearance, we established a centralized message. I collaborated with stakeholders to create key audience page templates but I needed the buy-in from all affiliates before we could publish them on all sites. Communication of the design ideas was crucial in gaining support and achieving a unified message.
04
Responsive Design
Initially, the team focused on desktop-first design. Analytics revealed a preference for mobile usage among the audience, catching the team off guard. Acting on this insight, I set design guidelines that enabled me and the team to ensure a consistent experience across all devices when designing each page.
Results
An improved and unified digital Roche experience for all patients worldwide.
70
new affiliate website for countries worldwide with renewed content structure.
Over 3 Million
unique views across 70 websites in 12 month by Q2’24 (150% increase).
Over 140% Growth
in new user numbers compared to pre go-live data (over 12 month by Q2’24).
Improved Look and Feel
New content architecture and branding improved user experiences significantly.
My Contribution
Seeing my work improving Roche's user experience and positively impacting patient journeys is a reward.
Design Key Audience Pages
Worked with global stakeholders to design and localize key corporate web pages for all 70 affiliate countries in line with country-specific legal regulations.
Reorganize Information Architecture
Reorganized content into new site structure aligned with global strategy across 70 affiliate websites and redesigned sites with new Roche branding.
Usability Testing and Quality Assurance
Evaluated designs by overseeing design QA and usability testing, contributing to quality enhancements for the team and product.
Collaboration and Feature Improvement
Collaborated with Product Managers and Engineering to develop new website features, bringing value to users and stakeholders alike.
Takeaways
Learned to balance my designs to account for cross-functional needs while working on websites with a global reach.
Challenges Faced
Working on a large-scale project, navigating global communication channels, time zones, and local legal constraints were challenging at times. I viewed them as unique learning opportunities that truly enriched my time at Roche.
Learning Outcomes
During my time working at a large biotech company, I learned to navigate through industry standards, while building relationships with stakeholders to create and test global sites. I quickly learned to trust my skills with the support of a great team.
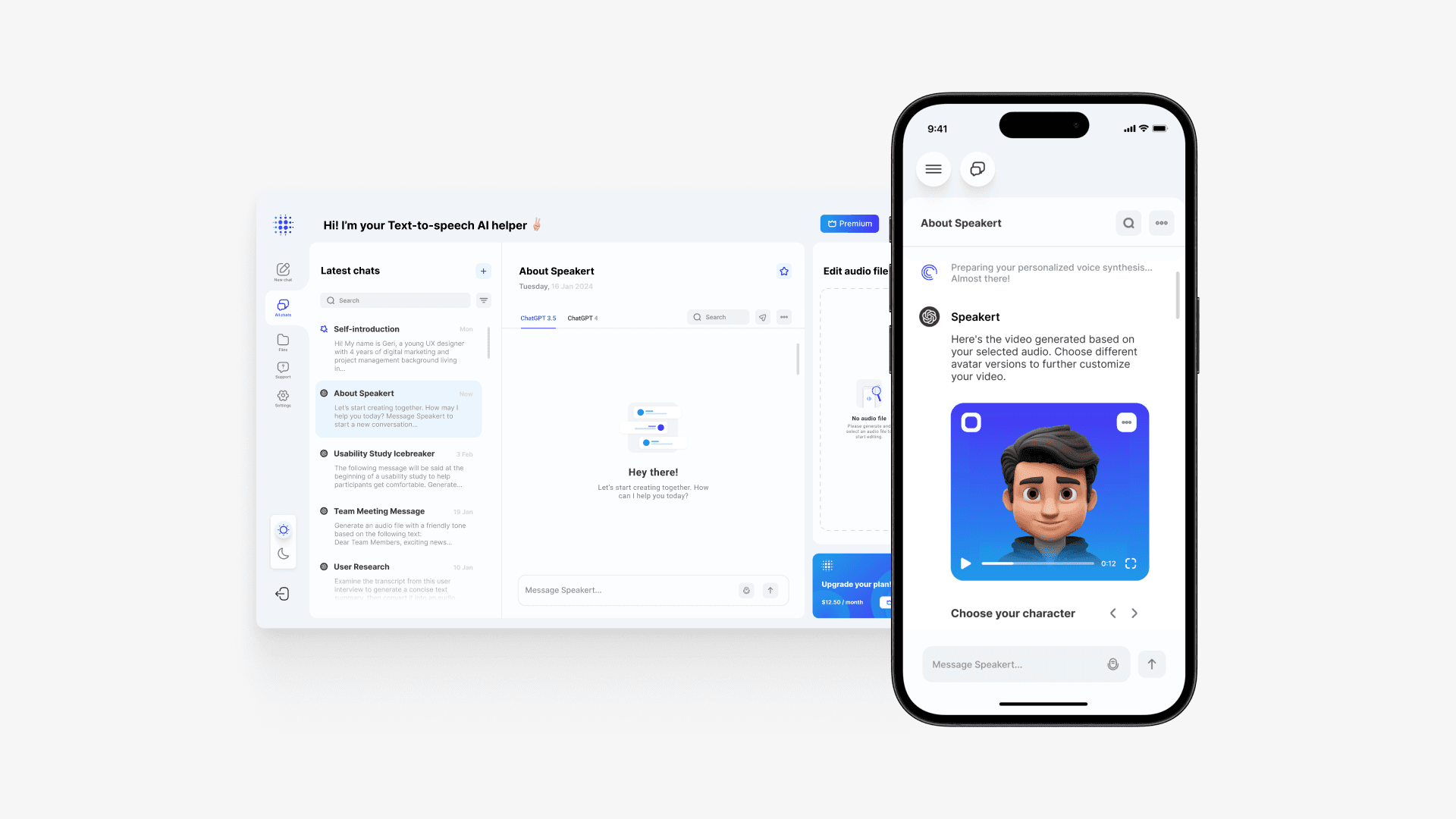
Speakert
Explore Speakert, an AI-powered content creation experience: text-to-speech message generation in seconds.
WhatsApp on Vision Pro
Scaling WhatsApp to Apple Vision Pro & visionOS platform for competitive advantage in a new era of spatial computing.
Design Ideas
Discover how I tackle design challenges through exercises and generating design ideas, aimed at refining my skills.