Product Design

My Role
Product Designer / Branding / UX / UI
Project Duration
Jan - Feb 2024
The Product
Designing an intuitive AI app to assist users in expressing their vibrant voices when sharing messages.
Speakert is an AI-powered app that empowers users to create personalized audio and video content from text within seconds. The project broadened my knowledge about AI technology, with the help of industry connections. A challenge at first, I felt, became a great learning exercise as I was progressing. As the sole designer, I was responsible for research, visual design, and wireframing. I developed mockups and prototypes & led user tests to refine the design iteratively based on feedback.
Problem
In this modern era, many creatives and tech enthusiasts wish to utilize AI for content generation but they feel many Text-to-Speech AI apps have a confusing editor interface and lack the control over generated content. Without addressing these issues, Speakert won't gain customers.
Outcome
An interface that address user needs through content customization options and easy control. This will increase user engagement and conversion rates. The addition of multilingual support expands the app's potential global reach.
Approaching the Problem: User Research
Users crave the highest level of customization and control in the easiest way possible.
Emerging technologies excite me so I jumped into my research feeling motivated. My goal was to map the challenges users face with Text-to-Speech AI applications through interviews with tech professionals and creatives. I learned about how they use speech generator apps both professionally and personally and what features they might be missing. Key insights formed the basis of my design as I started ideating.
Research Takeaways
Lack of control over generated content & complex interfaces can cause dissatisfaction among users.
Lack of Control
Being able to adjust generated content and finetune outputs according to their preferences is essential for users. Lack of control can cause dissatisfaction.
Complex Interfaces
Users face frustration if the app is difficult to navigate. They need an intuitive way to generate content, a complex editing panel is hard to learn.
Design Solution
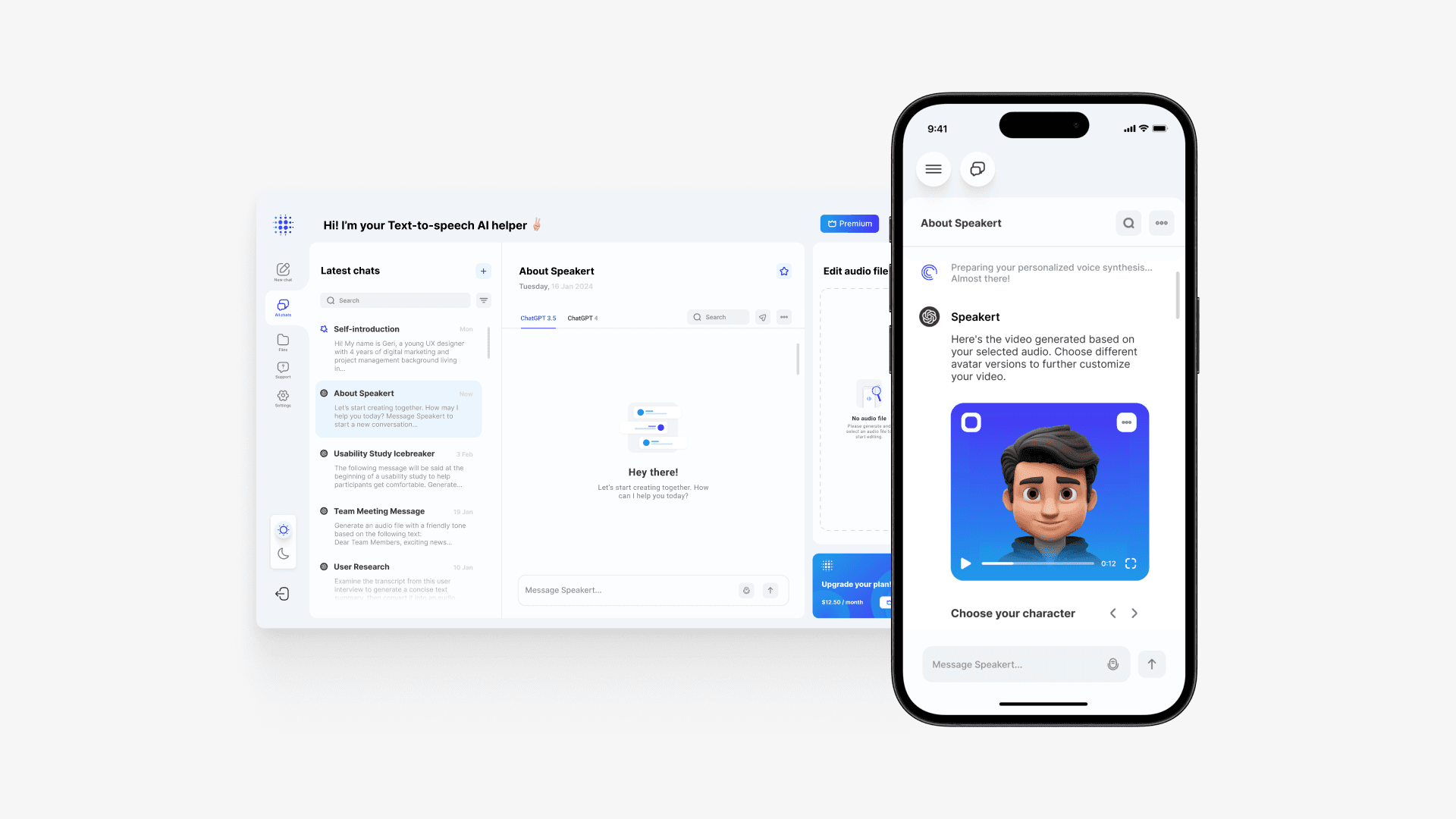
Introducing Speakert.
Every element of Speakert is shaped by user insights and feedback. Through collaboration, I crafted an AI chat interface prioritizing user-friendliness and natural conversation flow for a sense of familiarity. For customization and control over generated content, I designed an intuitive editing panel. The design process included user research, ideation, prototyping, and continuous design iteration based on user feedback. To support scalability, I also created a visual style guide.
01
Ideation & Learning about AI.
I felt overwhelmed when I started sketching ideas for Speakert. The process required rounds of iteration and refinement as I was learning about AI apps for the first time. By welcoming feedback throughout the process and consulting with industry friends, I was able to refine my design and ultimately solve user needs.
02
Iteration - Uncovering deeper design opportunities to enhance accessible interactions.
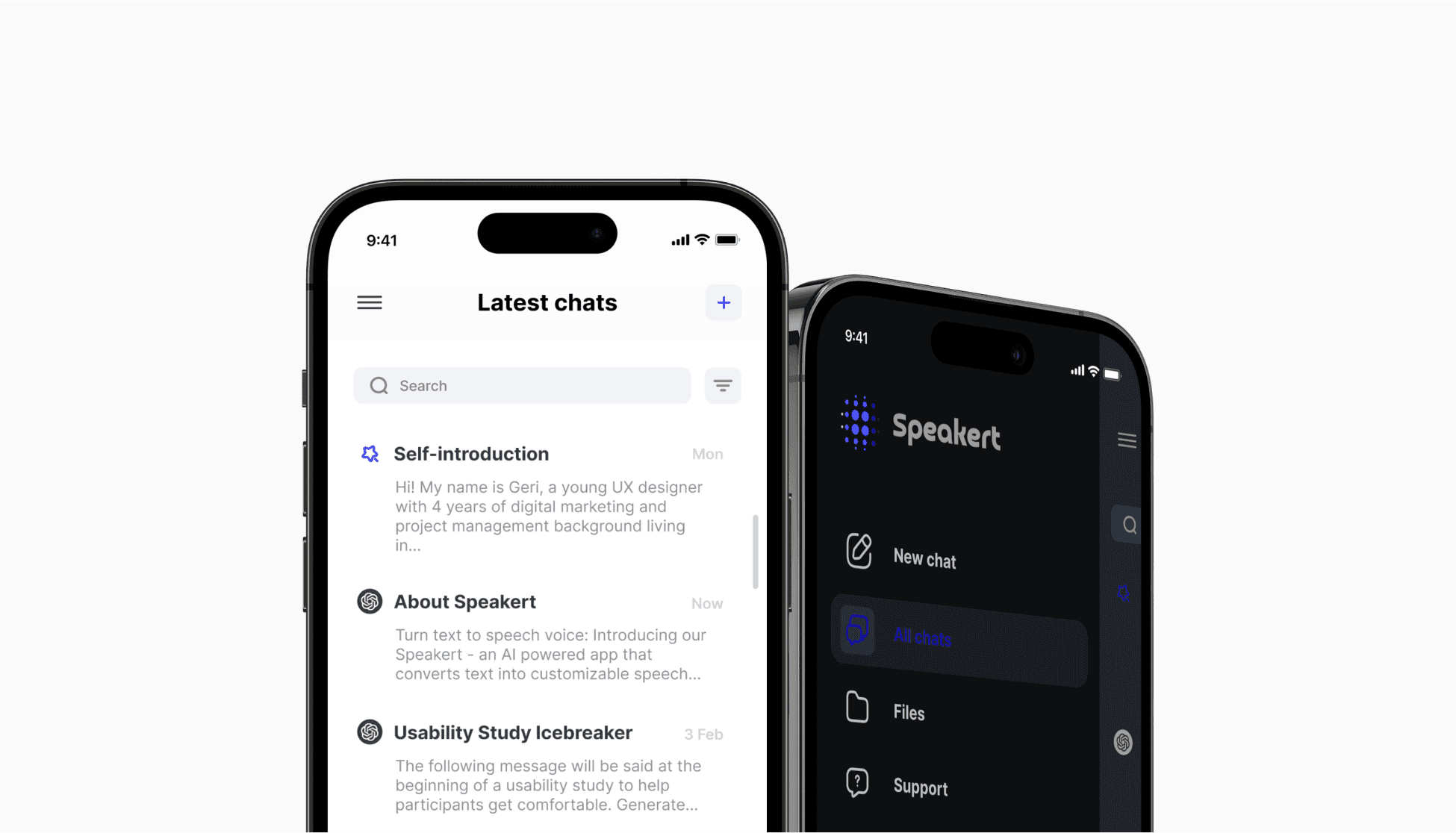
At times I felt I was going in the right direction, other times I felt something was missing. Consulting end-users and iterating based on their feedback led me to prioritize accessibility features like voice typing and auto-subtitles, enabling users with visual and hearing impairments to interact with the app. Additionally, user input prompted the addition of a dark mode option, ensuring inclusivity beyond initial expectations.
03
The Final Design
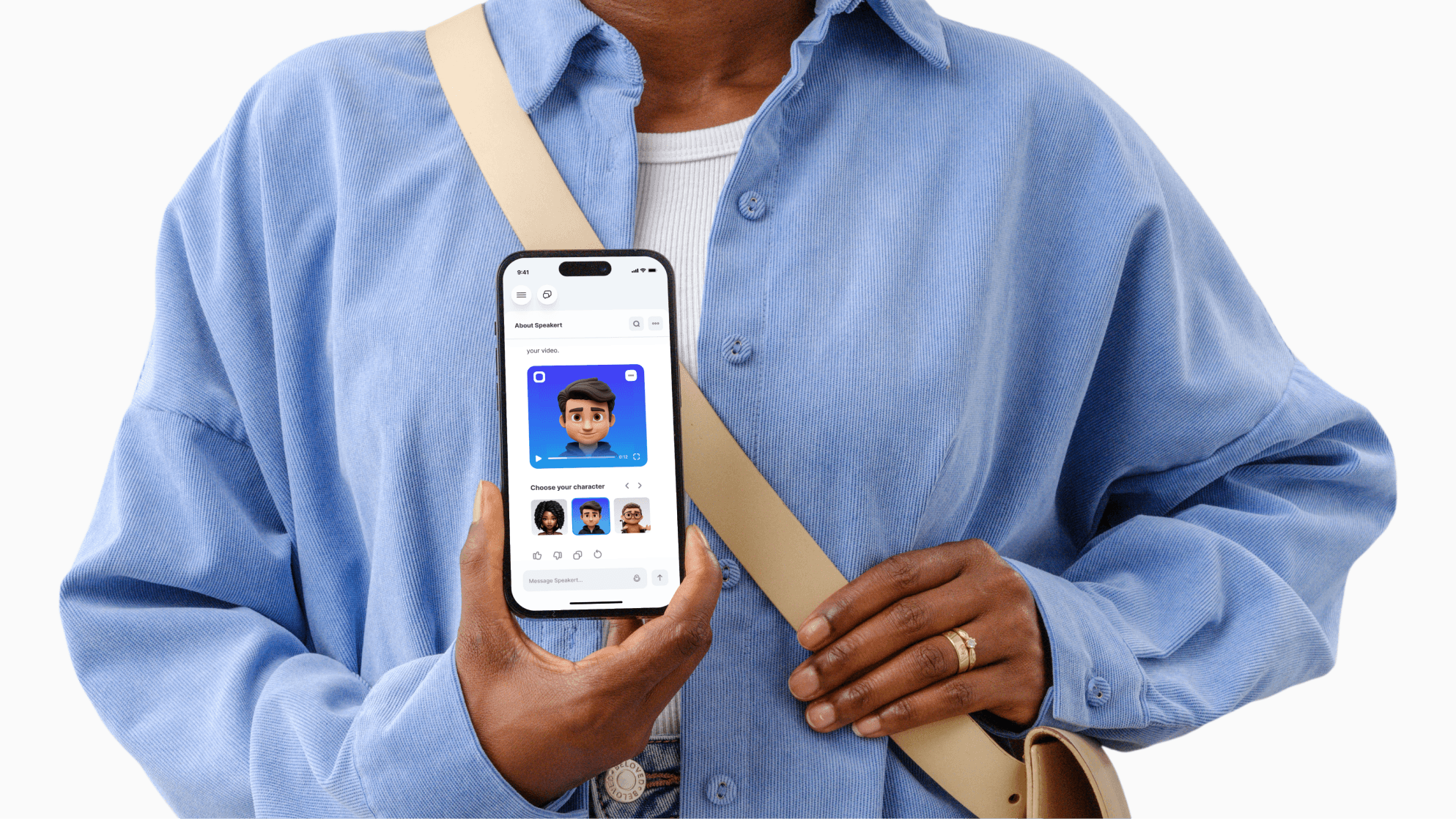
After iterations, I had to consider another aspect. Research unveiled a user preference for utilizing the app across all devices and in diverse situations. Therefore, I scaled the design to mobile screens as well.
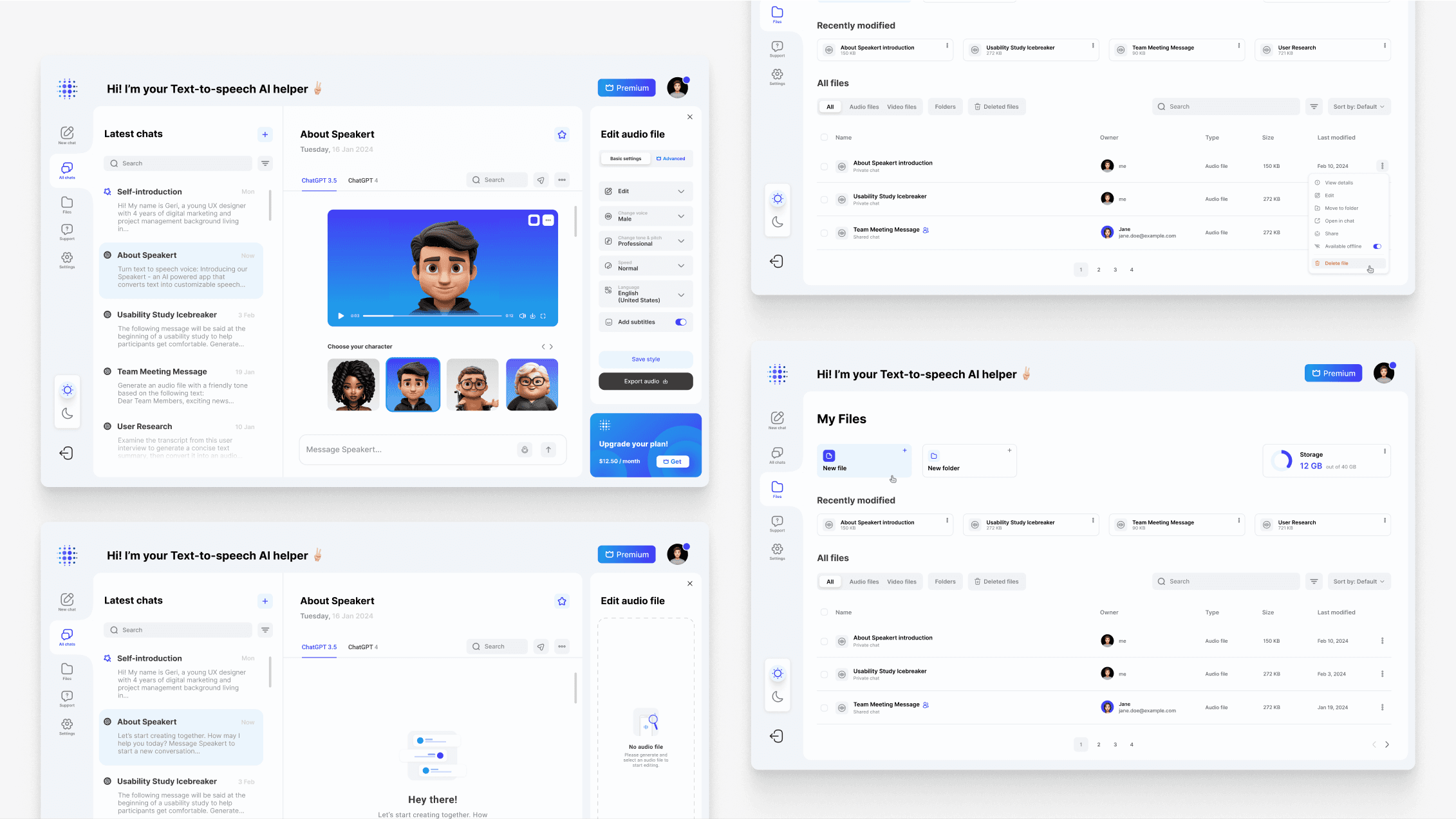
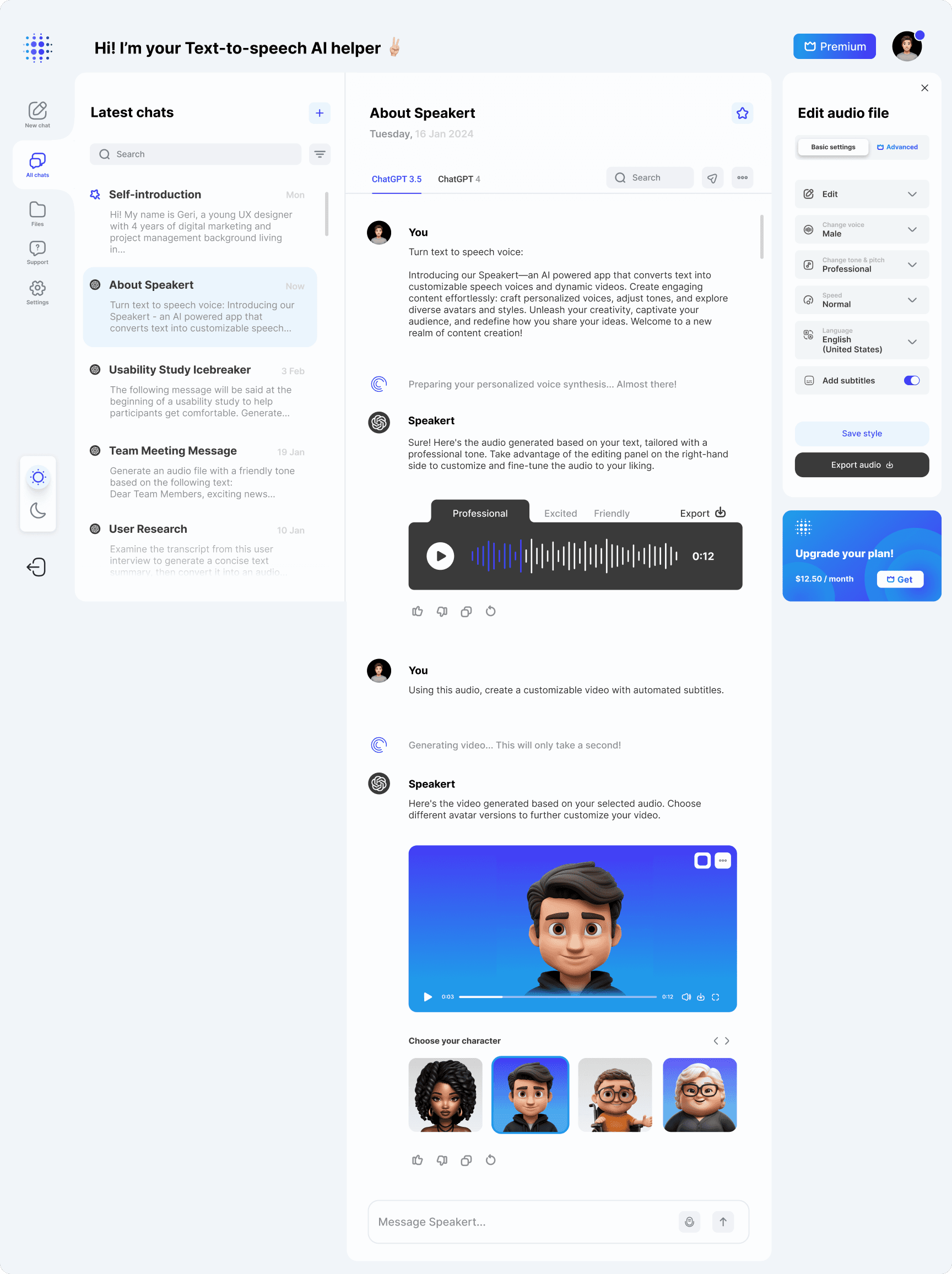
Intuitive User Journeys
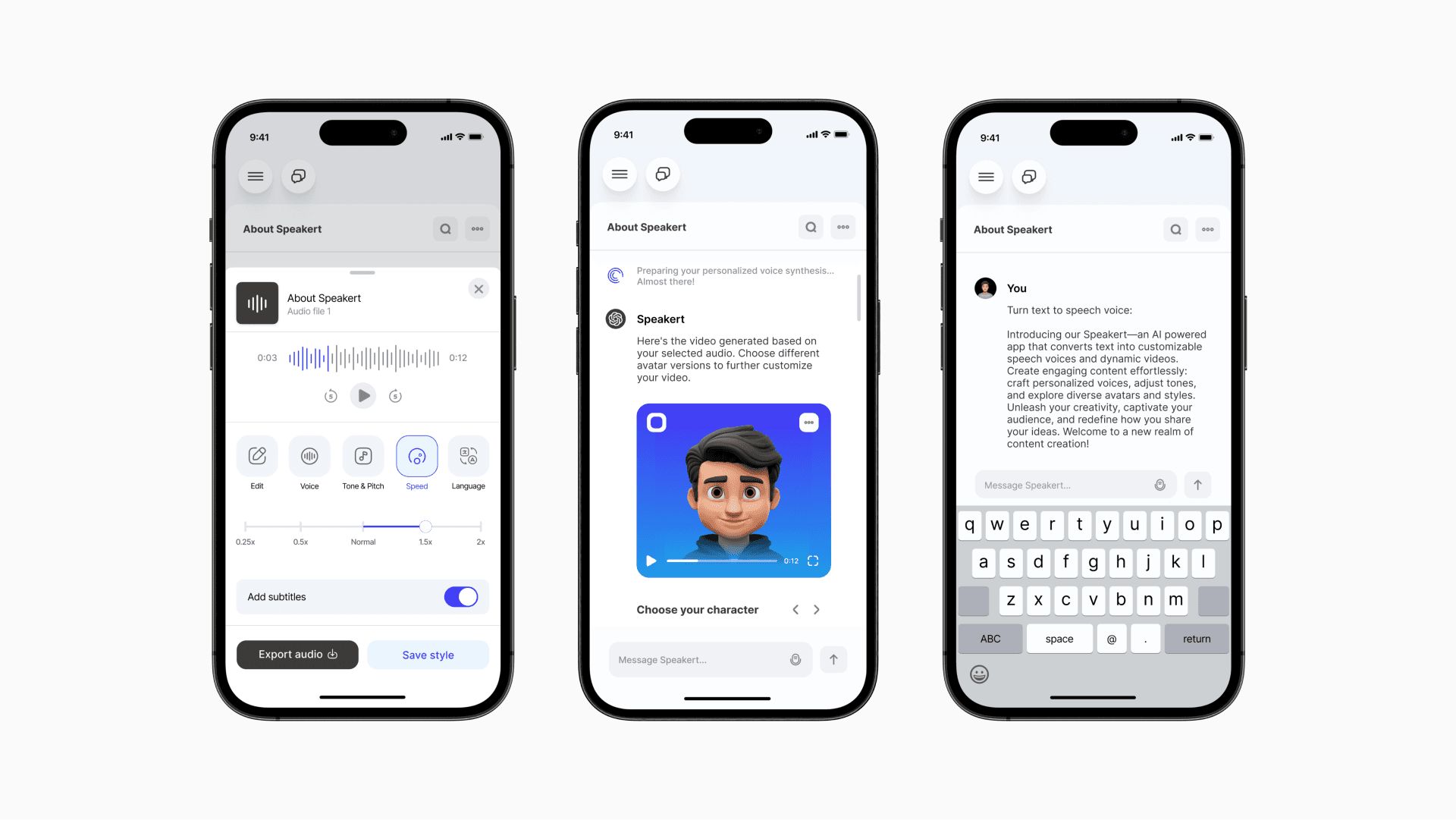
Speakert's interface makes the generation of audio and video content from text as effortless as sending a text message to a colleague or friend. Talk to Speakert through an AI chat function, find your vibrant voice and share dynamic messages with the world.
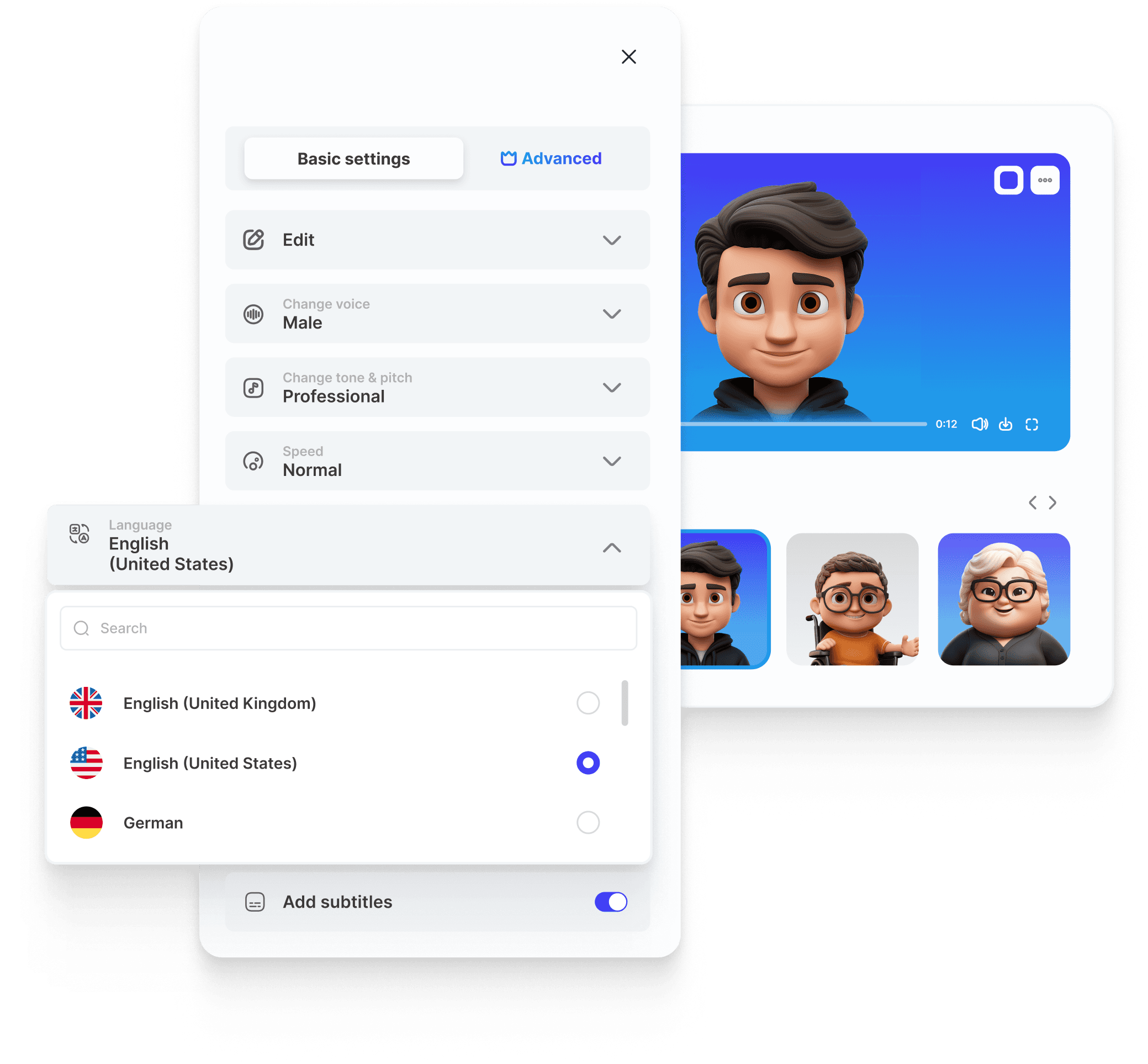
Control Over Generated Content
The built-in editor allows precise control over audio or video content through expandable customization options. Speakert's features support users in tailoring messages to their unique needs, ensuring a truly personalized experience.
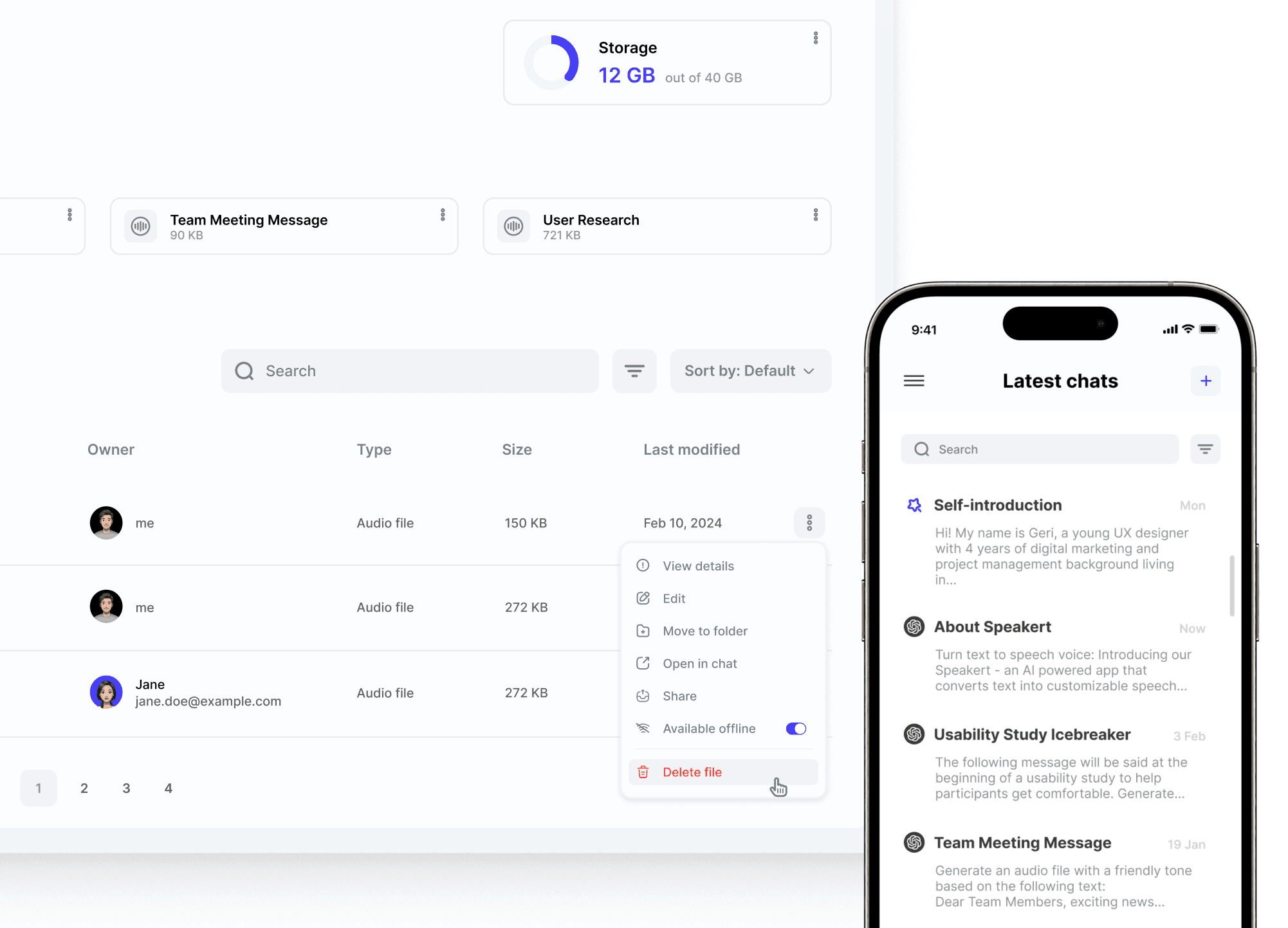
Access to File & Chat History
Accessing past conversations and files is just a click away for users. The 'Files' dashboard offers an overview and further control over generated content, enabling a fast and efficient editing process.
Design to Achieve Business Goals
Designing for user needs while meeting the business objectives of Speakert.
Staying Ahead of Tech Advancements
Designed a scalable UX aligned with latest tech that can adapt to emerging technologies and user preferences. To meet this business objective, Speakert should anticipate future needs to keep the app relevant in the long term.
Increasing Revenue Streams
Designed strong CTAs to premium features and subscriptions. A positive user experience and the promise of enhanced customization options can drive users towards paid plans and increase overall revenue, helping Speakert achieve this goal.
Evaluation & Reflections
Effective collaboration is essential to unlock the full potential of the product.
Challenges Faced
Balancing rapid iterations and cohesive design amidst user feedback was challenging. To overcome this, I maintained constant collaboration with end-users, ensuring design changes aligned with their expectations through regular feedback.
Learning Outcomes
Collaborating with industry experts deepened my understanding of AI technologies and their impact on UX. Additionally, I learned to adjust design decisions by incorporating user insights gathered through rounds of testing during the process.
Moving Forward
I plan to explore collaborative features, fostering teamwork.
Roche
Achieved over 140% growth in new users and over 3 million page views by revamping 70 websites for Roche.
WhatsApp on Vision Pro
Scaling WhatsApp to Apple Vision Pro & visionOS platform for competitive advantage in a new era of spatial computing.
Design Ideas
Discover how I tackle design challenges through exercises and generating design ideas, aimed at refining my skills.