Product Design
Engaging museum visitors along their entire journey. How I created an immersive museum website with intuitive navigation that streamlines user journeys from ticket reservations to interactions with art.

My Role
Product Designer / Branding / UX / UI / Information Architecture
Project Duration
Dec 2023 - Jan 2024
The Product
Enhancing visitor journeys through simplified website navigation. A more immersive web experience that puts the user front and center.
Users should encounter the digital products of the BMA as easily as they admire its artistic treasures. To increase revenue, I designed a responsive website and streamlined user journeys through intuitive navigation: from ticket booking to interaction with the exhibitions. In this project, I followed a goal-directed design approach, leading the entire UX design process from initial user research to refined iterations of the designs (information architecture, visual guidelines, design direction, wireframing, prototyping).
Problem
Museum visitors want to have a fast way to book tickets and to find details about exhibitions but an overcomplicated website navigation harms their experience and prevents them to find relevant information quickly.
Outcome
My redesign has the potential to improve user satisfaction and is expected to boost revenue and brand loyalty. Engagement rates, ticket sales and membership sign-ups should be monitored for validation.
Approaching the Problem: User Research
Listening to users with empathy helped me unveil their narratives and needs.
To create a successful design, I needed to talk to the end-users: students, creatives, and art lovers who visit museums in Budapest at least once every 2 months. My goal was to identify the challenges users face when planning museum visits and uncover pain points through qualitative and quantitative methods, such as interviews and surveys. I utilized user behavior patterns as the foundation in the ideation and sketching phases.
Research Takeaways
Negative impact by confusing navigation, inconvenient ticket booking & limited learning experiences.
Previously, users struggled with finding essential information on the museum's website. They lacked the ability to purchase tickets within the museum's platforms and customize their visits in interactive and educational ways, leading to complexity in their experiences. These insights served as a guiding principle throughout my design process.
Design Solution
Transformed ticket reservation process and created visually appealing audio tours to boost revenue & user engagement.
I revamped navigation and organized content into four sections to streamline user journeys. Users can now conveniently book tickets under "Shop", engage in immersive learning experiences through audio playlists in "Exhibitions", and find additional info in "About" and "Visit" for an enriched experience. This enhances user satisfaction by offering faster and more convenient planning and educational journeys. The design process included user research, ideation, IA mapping, prototyping, and continuous design iteration based on user feedback.
01
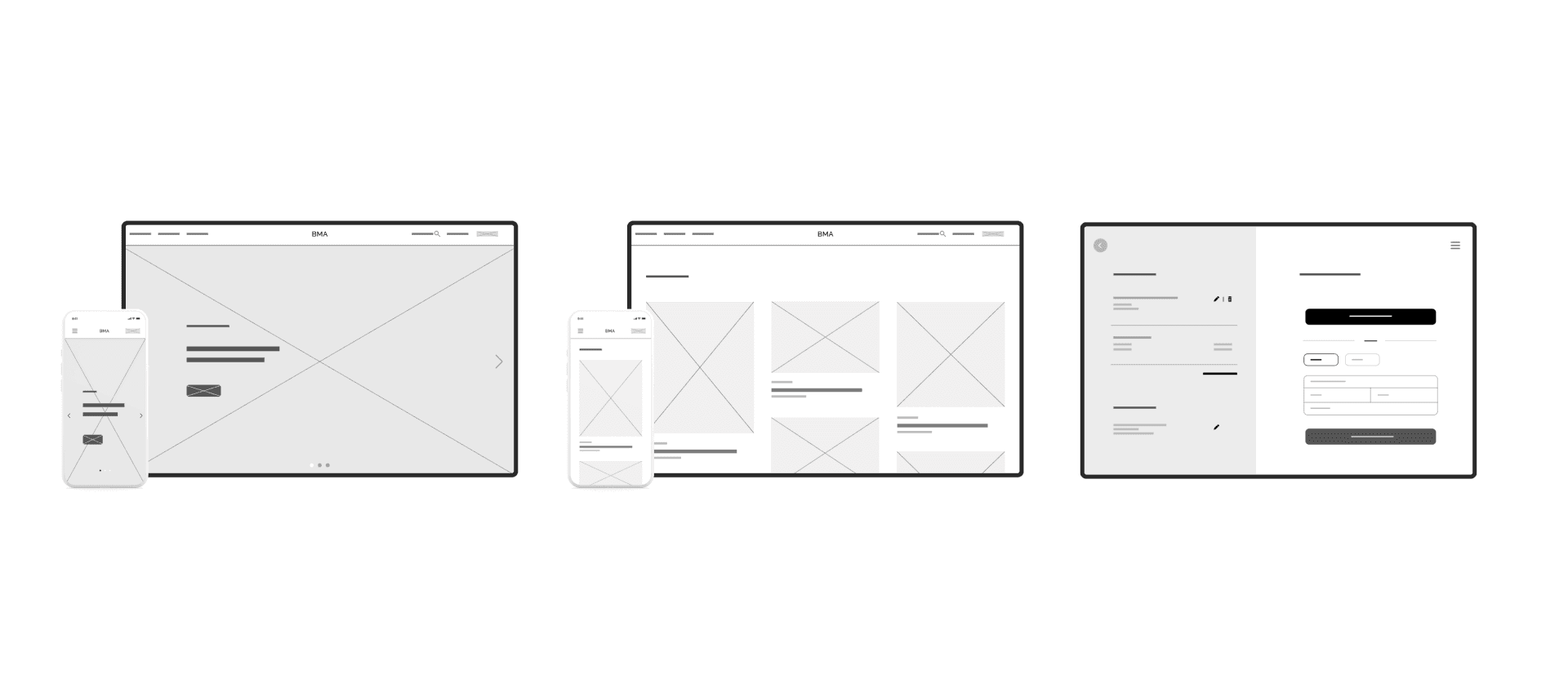
Ideation & Prototyping
With research insights and a finalized sitemap, I jumped into the ideation phase. I prioritized sketching solutions that directly address identified user needs. To validate my early concepts, I created prototypes and conducted user tests.
02
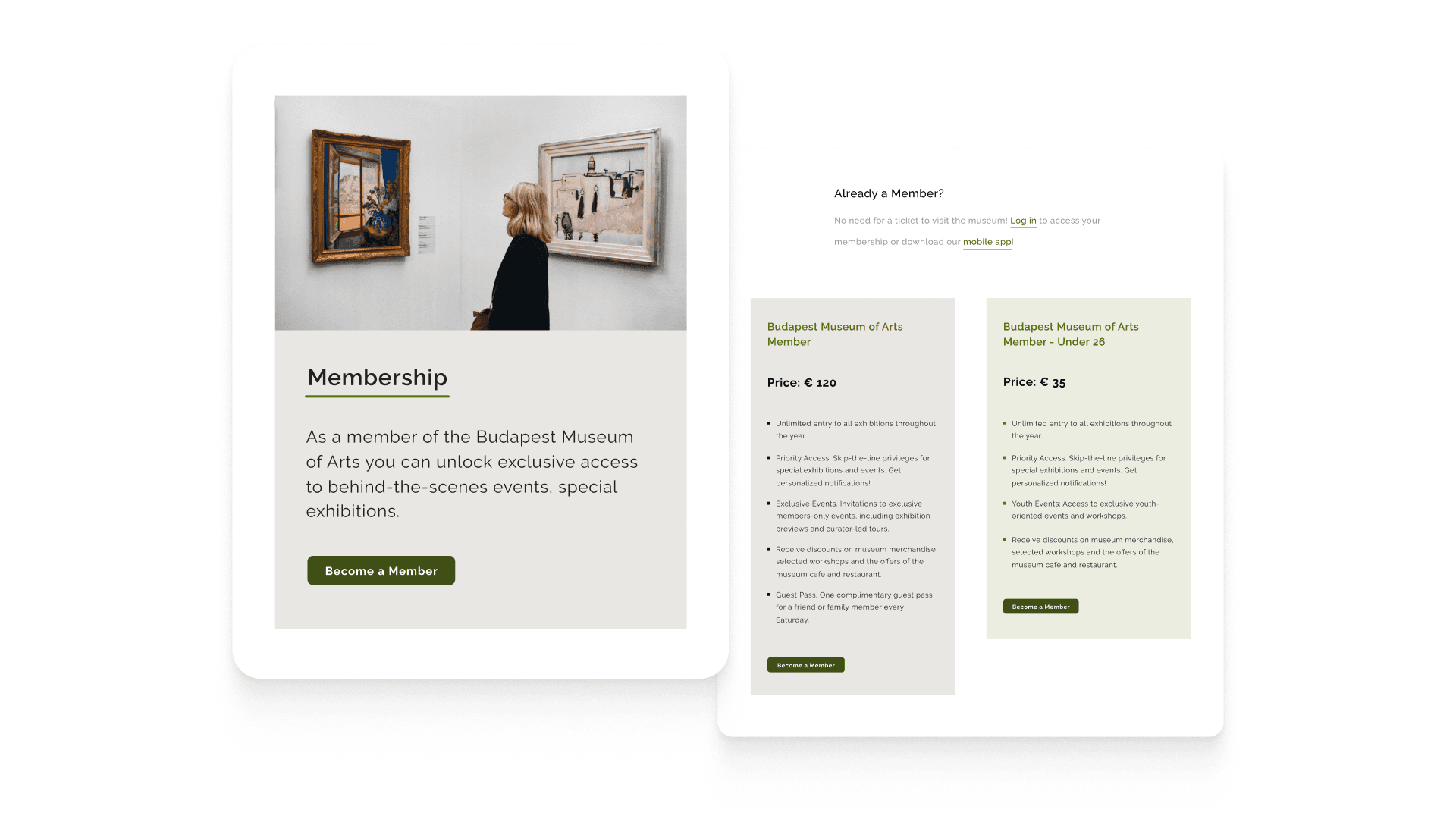
Iteration - Overlooking the impact of the community prevents opportunities for deeper engagement.
Initially, I focused on improving ticket reservations and educational experiences but user tests revealed a previously overlooked need: visitors desired a greater sense of connection and exclusivity. Recognizing this opportunity, I revisited the design and added a membership section that benefits both users and the business. Memberships aid in data collection and targeted marketing, fostering loyalty while users enjoy exclusivity and community, enhancing engagement.
03
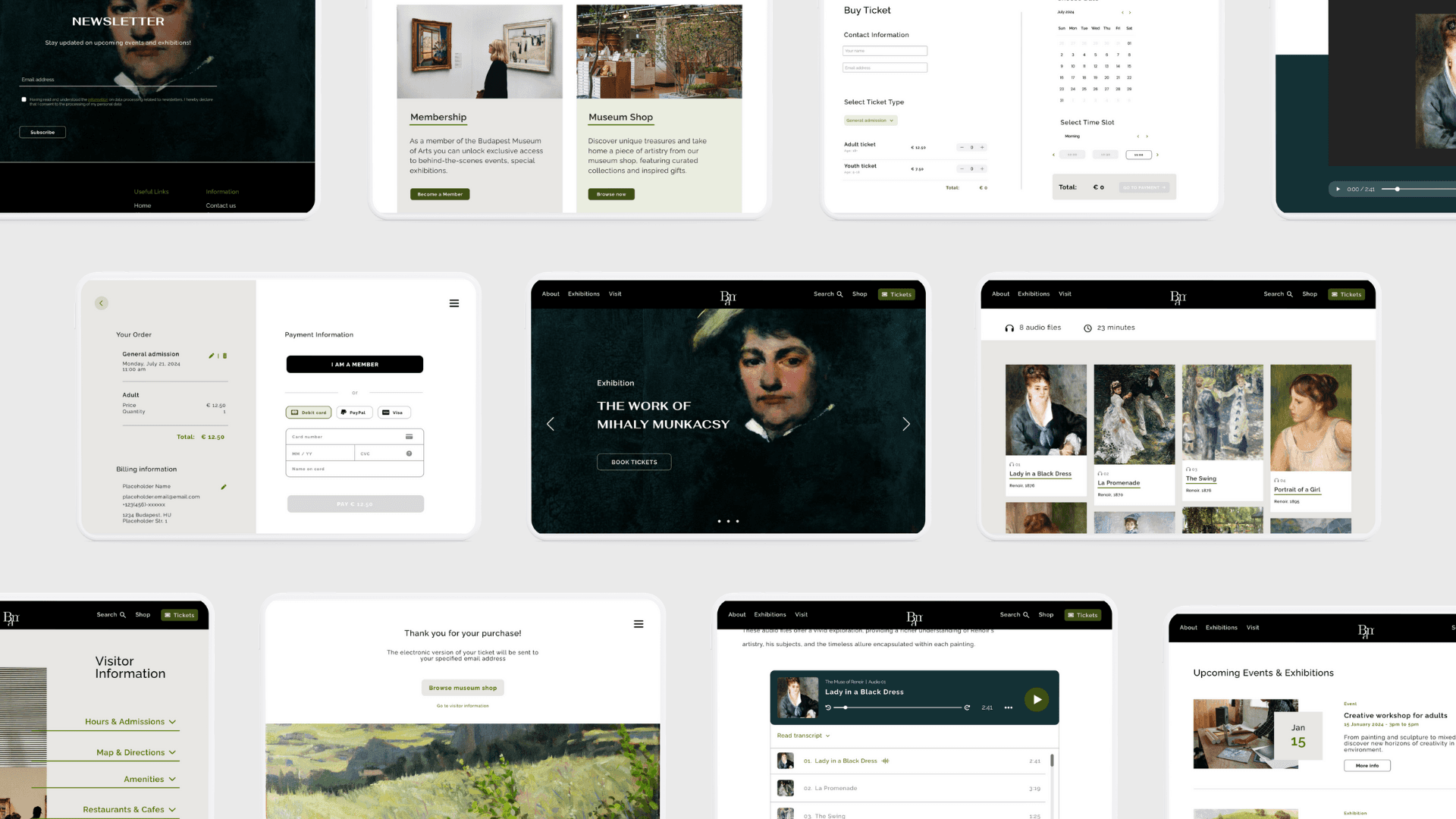
The Final Design
I created the museum's website to solve user needs and elevate experiences while supporting business objectives. The design has the potential to boost engagement and business growth. With added features, it provides enhanced convenience for users, fosters customer loyalty, and increases revenue for the museum.
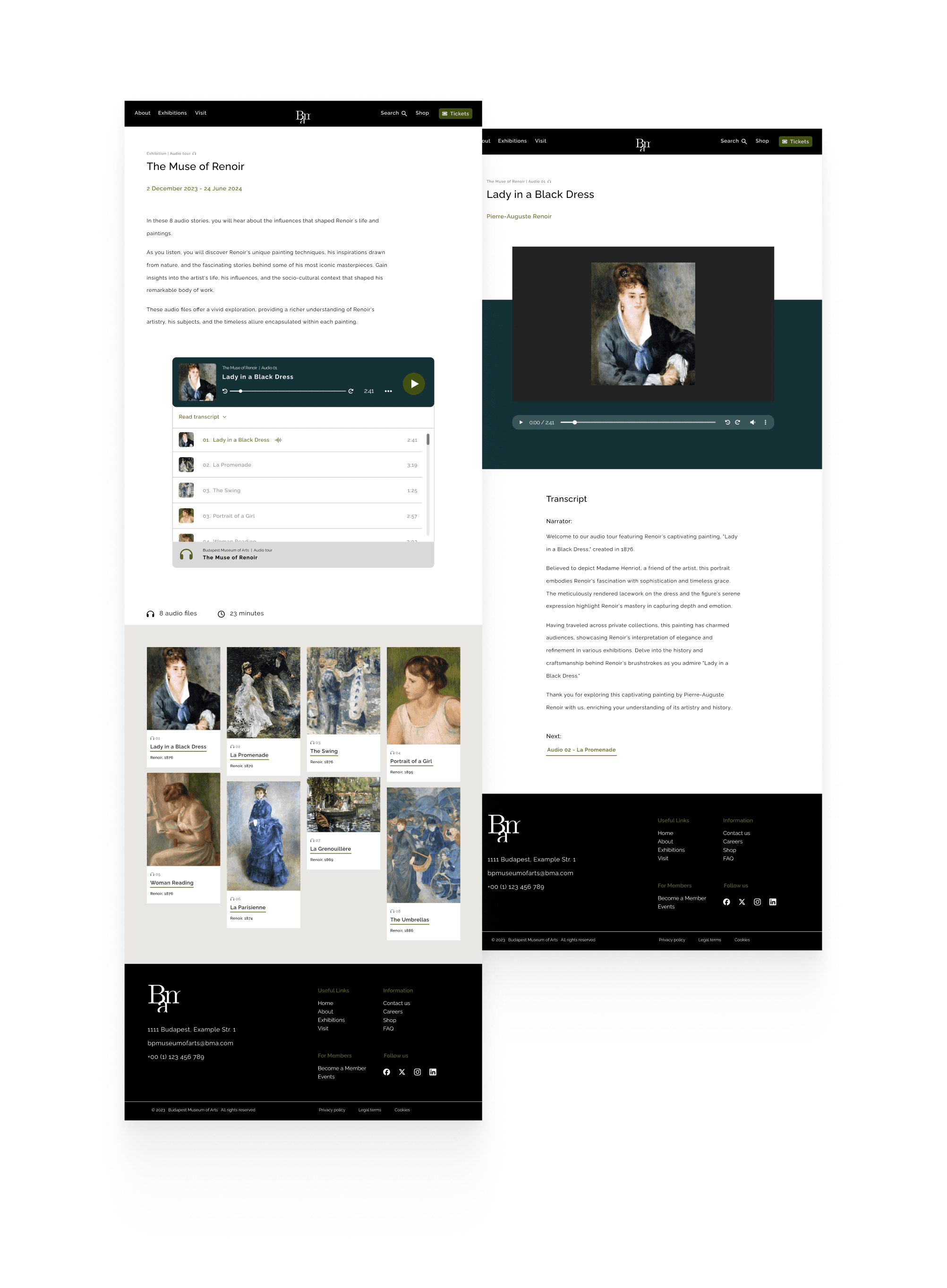
Simplified User Journeys Through Better Navigation
Users can navigate the site easily through a straightforward menu that leads to intuitive journeys, ensuring quick access to information.
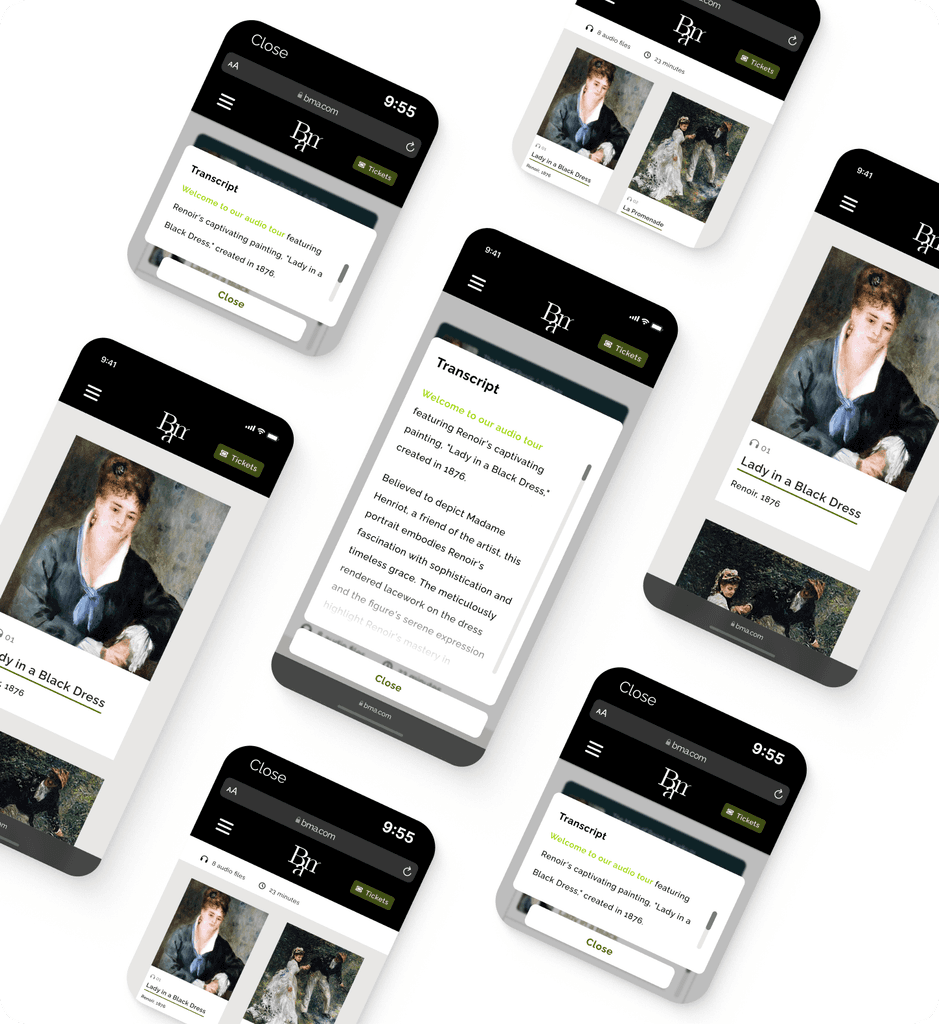
Educative Audio Experiences for Enhanced User Engagement
Audio playlists provide an immersive learning experience, allowing users to engage with exhibited art pieces. To assist users with hearing impairment, a transcript is available for expanded accessibility.
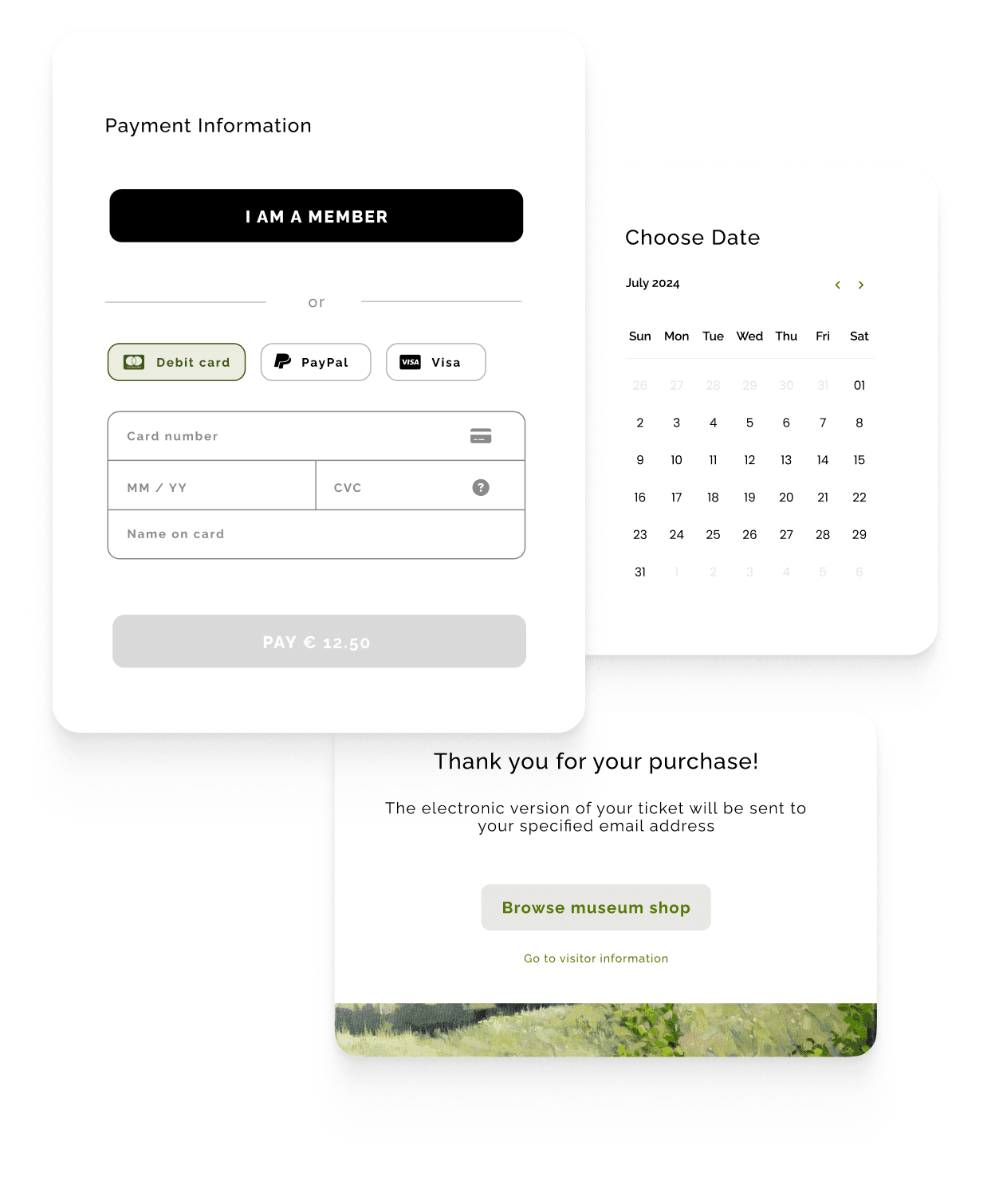
Simplified Ticket Booking for Increased Revenue
Eliminated the need to navigate away during ticket reservation so users enjoy a more convenient process. This can boost satisfaction, trust and ticket sales.
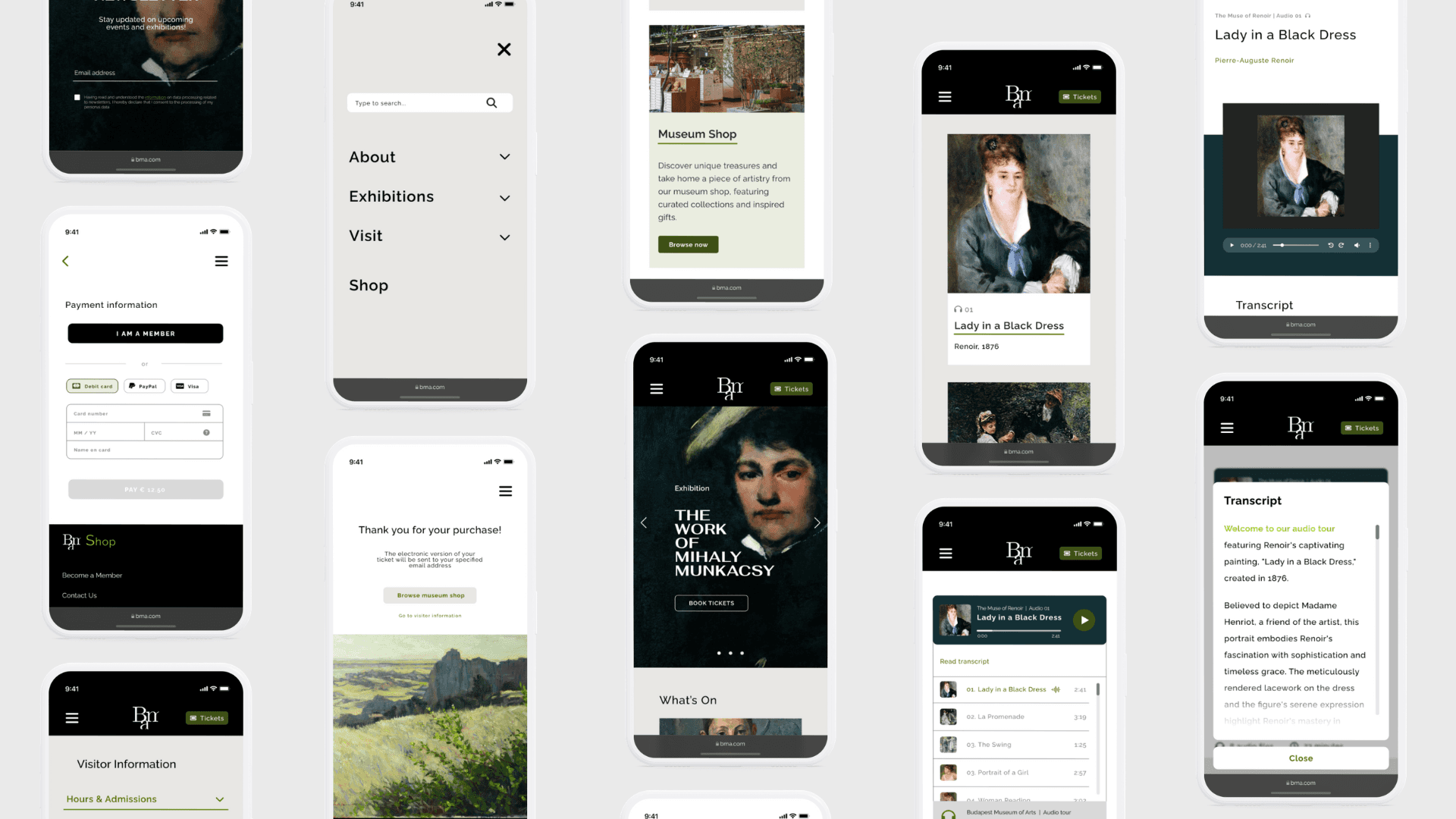
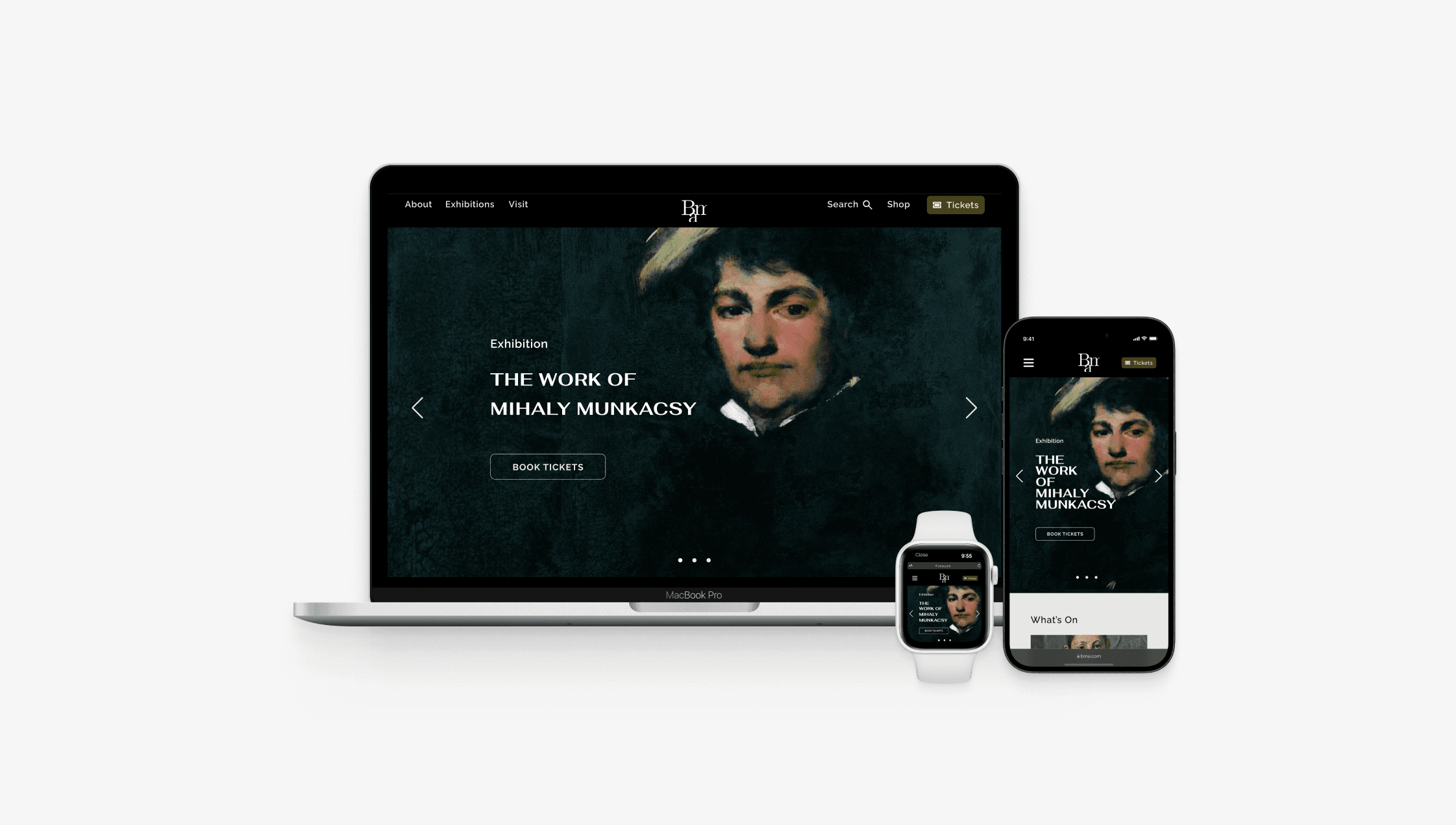
Responsive Design for Increased Reach and Accessibility
I created a responsive website with a commitment to maintaining consistent design and functionality across diverse devices, ensuring accessibility to a wider audience.
Design to Achieve Business Goals
Successful businesses make their users successful first.
Increasing Ticket Sales
I introduced a ticket booking process, providing clear calls-to-action for users, and designed a convenient, user-friendly checkout experience. This implementation is expected to boost ticket sales.
Advanced Customer Loyalty
Supporting the museum's strategy to boost customer loyalty, I designed membership features. This cultivates a sense of community among users, converting one-time visitors into long-term customers for the BMA.
Evaluation & Reflections
Iteration brings remarkable results. So, do it again!
Challenges Faced
Balancing navigation simplicity with features like ticket booking, memberships, and educational audio tours was challenging. I addressed this by crafting clear user journeys based on identified user needs and organizing content into main categories.
Learning Outcomes
Throughout the process, I refined my skill in structuring content into user journeys that effectively address user needs. I used IA mapping and iterative testing techniques while basing decisions on research insights.
Moving Forward
Next, I'd focus on further personalizing user journeys and implementing behavioral analytics for ongoing improvements.
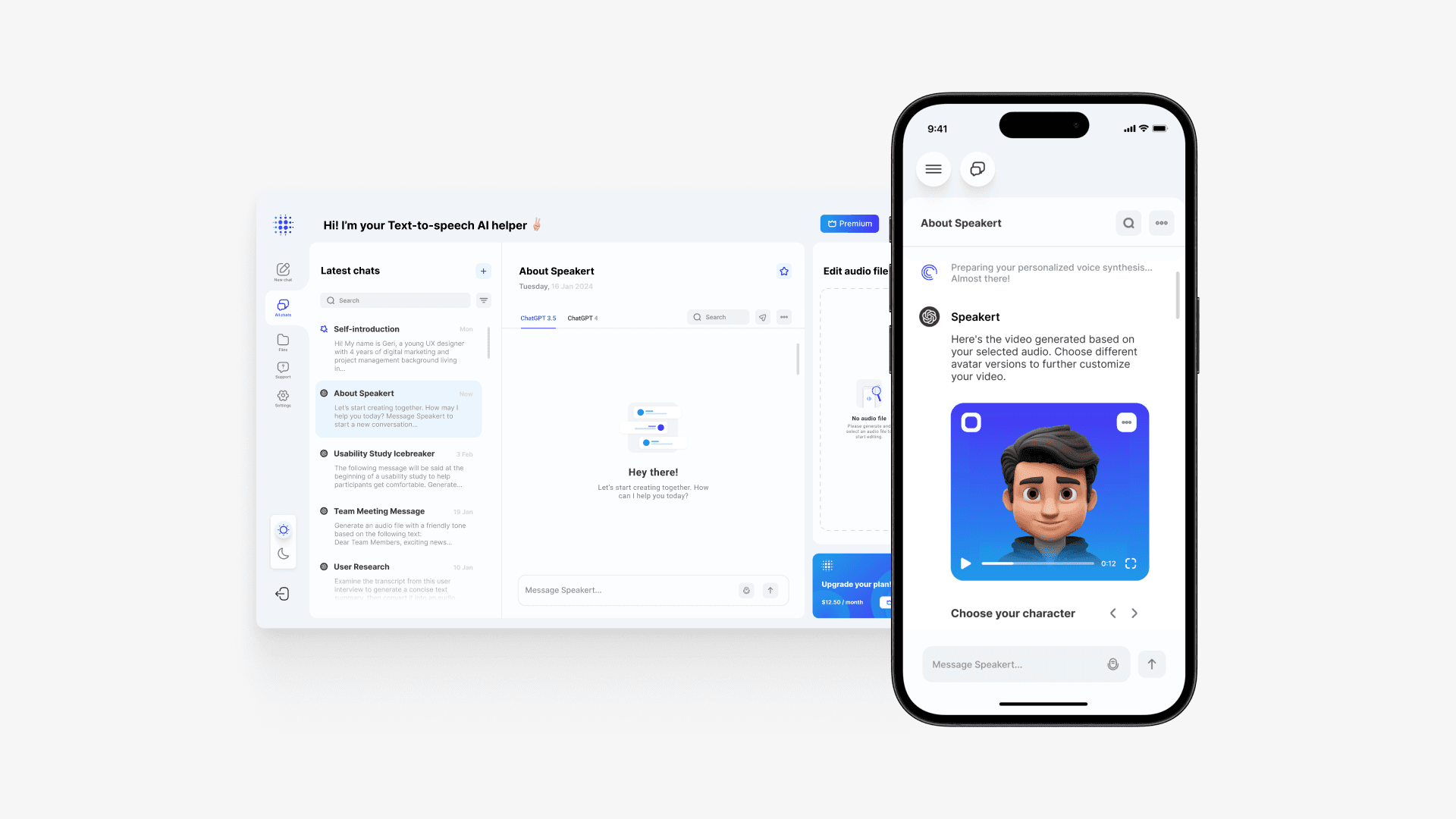
Speakert
Explore Speakert, an AI-powered content creation experience: text-to-speech message generation in seconds.
Roche
Achieved over 140% growth in new users and over 3 million page views by revamping 70 websites for Roche.
WhatsApp on Vision Pro
Scaling WhatsApp to Apple Vision Pro & visionOS platform for competitive advantage in a new era of spatial computing.